Оглавление 1
1.1 Базовая информация о сети Интернет 4
1.2 PHP: Процессор гипертекста 6
1.3 СУБД MySQL 9
1.4 Системы управления контентом 10
1.5 Веб-сервера 16
1.6 Принципы построения клиент / серверных систем 21
2.1 Установка системы управления контентом «Joomla!» 23
2.1.1 Загрузка последней версии 23
2.1.2 Загрузка файлов на FTP‑сервер и установка разрешений 23
2.1.3 Создание базы данных и выполнение установки 24
2.2 Настройка системы управления контентом «Joomla!» 27
2.2.1 Конфигурация системы 27
2.2.2 Шаблоны дизайна 29
2.2.3 Модули и компоненты 30
2.3 Создание информационной структуры в системе управления контентом «Joomla!» на примере веб-сайта «Центр занятости населения г. Новомосковска» 33
2.3.1 Создание разделов и категорий 33
2.3.2 Создание информационного материала 35
2.3.3 Создание элементов меню 39
2.3.4 Заполнение главной страницы 44
2.4 Обслуживание системы управления контентом «Joomla!» 45
2.4.1 Изменение шаблонов оформления и позиций модулей 45
2.4.2 Изменение категорий и разделов 47
2.4.3 Изменение блоков меню 48
2.4.4 Изменение информационного материала 49
2.4.6 Восстановление резервной копии 52
2.5.1 Анализ исходного веб-ресурса 54
2.5.2 Разработка и внедрение новой структуры представления данных 55
2.5.3 Функциональные возможности «Wordpress» 57
2.6 Анализ методов защиты систем управления контентом 58
2.7 Сравнительный обзор систем управления контентом 60
Приложение А 66
Данные доступа к веб-ресурсу ЦЗН г. Новомосковска 66
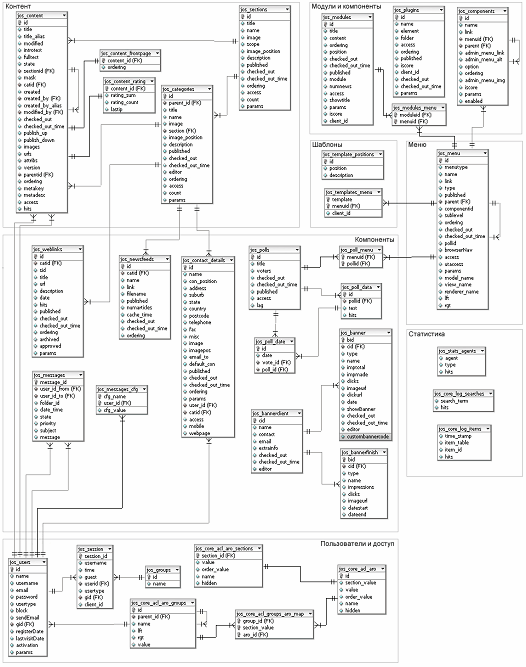
Даталогическая модель базы данных «Joomla» 67
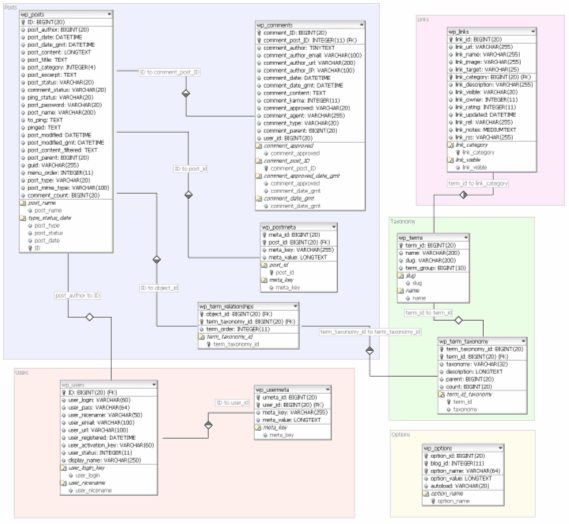
Даталогическая модель базы данных «Wordpress» 68
Введение
Внедрение средств вычислительной техники, доступность информации, объем и скорость её обработки становятся решающими факторами развития производственных сил государства, науки, культуры, общественных институтов и всех сфер жизнедеятельности человека. Информация и данные все чаще рассматриваются как жизненно важные ресурсы, которые должны быть организованы таким образом, чтобы ими можно было легко пользоваться.
Основные идеи современной информационной технологии базируются на концепции, согласно которой данные должны быть организованы в базы данных, с целью адекватного отображения изменяющегося реального мира и удовлетворения информационных потребностей пользователей.
Любая информационная система представляет собой программный комплекс, функции которого состоят в поддержке надежного хранения информации в памяти компьютера, выполнении специфических для данного приложения преобразований информации и / или вычислений, предоставлении пользователям удобного и легко осваиваемого интерфейса.
С развитием и распространением сети Интернет информационные системы стали более интерактивными, масштабируемыми и доступными обычным пользователям.
Перенос веб-ресурса «Центр занятости населения г. Новомосковска» на виртуальный хостинг, добавление новых функциональных возможностей и обновление версии системы управления контентом позволит организовать работу полноценного интернет-портала, ориентированного на жителей г. Новомосковска ищущих работу, работников кадровых агентств и сотрудников Центра занятости.
Разработка нового веб-сайта ЗАО «Росинтел» на базе системы управления контентом обеспечит: динамичность; удобство в использовании; легкую изменяемость любых элементов оформления; гибкую информационную структуру; модель каталогизации информации; возможности добавления интерактивных форм (формы связи, заявки, обращения); удобный административный интерфейс для редактирования структуры и добавления новой информации; инструменты статистики и мониторинга; возможность дальнейшей модернизации и добавления функциональных качеств без необходимости замены системы.
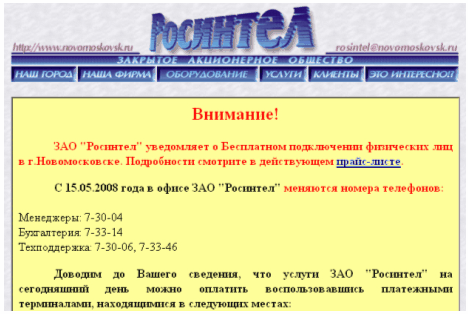
Посетители интернет-сайта ЗАО «Росинтел» получат возможность своевременно узнавать о новостях компании, акциях и изменениях тарифных планов, отправлять заявку на подключение, просматривать структурированную информацию о решениях технических неисправностей и правильных настройках операционных систем, участвовать в наполнении списка локальных ресурсов.
В основе идеи модернизации сайта «Центр занятости населения г. Новомосковска» лежит стремление к своевременному обеспечению соискателей работы всей необходимой для выбора информацией. Кроме того, следует создать информационную среду, объединяющую посетителей сайта и работников Центра занятости населения. Данная среда, в будущем, будет способствовать их взаимодействию.
Модернизация имеющейся информационной системы представила из себя достаточно сложную задачу. Это связано с необходимостью полного изменения ее информационной и технологической структуры, добавлением новых функциональных возможностей, решением проблем безопасности и доступности, имеющихся в исходной системе.
Объектом дипломной работы студента являются системы управления контентом «Joomla!» и «Wordpress», в последствии ставшие основой для динамических веб-ресурсов ЦЗН г. Новомосковска и ЗАО «Росинтел».
В данных системах имеются возможности как для рядового пользователя, так и для администратора, внедренные приложения имеют дружественный интерфейс, предусмотрено дальнейшее улучшение и развитие.
1 Теоретическая часть
1.1 Базовая информация о сети ИнтернетИнтернет – это всемирная компьютерная сеть, объединяющая миллионы компьютеров в единую информационную систему. Интернет предоставляет широчайшие возможности свободного получения и распространения научной, деловой, познавательной и развлекательной информации. Глобальная сеть связывает практически все крупные научные и правительственные организации мира, университеты и бизнес-центры, информационные агентства и издательства, образуя гигантское хранилище данных по всем отраслям человеческого знания. Виртуальные библиотеки, архивы, ленты новостей содержат огромное количество текстовой, графической, аудио и видео информации.
Интернет стал неотделимой частью современной цивилизации. Стремительно врываясь в сферы образования, торговли, связи, услуг, он порождает новые формы общения и обучения, коммерции и развлечений. «Сетевое поколение» – это настоящий социокультурный феномен наших дней. Для его представителей Интернет давно стал привычным и удобным спутником жизни. Человечество вступает в новый информационный этап своего развития, и сетевые технологии играют в нем огромную роль.
Интернет возник как воплощение двух идей – глобального хранилища информации и универсального средства ее распространения.
Человечество с давних пор стремилось упорядочить производимую им письменную информацию. Прообразы каталогов были еще в Александрийской библиотеке, а ранние религиозные тексты содержали развитый аппарат «параллельных мест», то есть указаний на места в рукописи, где описываются те же события.
С появлением научной литературы и лавинообразным накоплением самых различных сведений в письменной форме потребность в их систематизации еще более возросла. В 20 в. архивное дело, каталогизация и реферирование стали профессиями.
Американские ученые Ванневар Буш (Vannevar Bush) и Теодор Нельсон (Theodor Holm Nelson) искали способы автоматизации мыслительной деятельности человека. Они хотели избавить его от утомительного труда по поиску и обработке нужной информации. Буш даже придумал несколько гипотетических устройств, организующих ассоциативные связи в картотеке данных, а Нельсон разработал теорию «документарной вселенной», в которой все знания, накопленные человечеством, представляли бы единую информационную систему, пронизанную миллиардами перекрестных ссылок. Работы этих ученых носили скорее философский, чем практический характер, но их идеи легли в основу того, что мы сейчас называем гипертекстом[1].
Ванневар Буш немало сделал для того, чтобы наукой заинтересовались военные. Щедрое финансирование исследований в области кибернетики несомненно способствовало ее быстрому развитию. Немалую роль в формировании теоретической базы будущей глобальной информационной системы принадлежит Норберту Винеру. Его блестящие семинары в Массачусетском технологическом институте (MIT) привлекли в компьютерную отрасль немало талантливой молодежи.
В конце 1950-х министерство обороны США учредило Агентство перспективных исследовательских проектов ARPA (Advanced Research Projects Agency), которое занималось компьютерным моделированием военных и политических событий. Талантливый организатор и ученый-компьютерщик Джозеф Ликлайдер (J.C.R. Licklider) убедил руководство ARPA сосредоточить усилия на развитии компьютерной связи и сетей. В своей работе Симбиоз человека и компьютера он развил идеи распределенных вычислений, виртуальных программных средств, электронных библиотек, разработал структуру будущей глобальной сети.
В 1960-х компьютерные сети стали бурно развиваться. Множество фирм-разработчиков создавали программное обеспечение и оборудование для локальных сетей университетов, исследовательских центров, военных учреждений[2]. Однако при передаче информации между сетями разных типов возникала проблема совместимости, когда компьютеры просто «не понимали» друг друга. Крупным недостатком больших сетей была их низкая устойчивость. Выход из строя одного участка мог полностью парализовать работу всей сети.
Перед агентством ARPA была поставлена задача решить эти проблемы, и наступило время воплотить в жизнь теоретические наработки. Поль Барен, Ларри Робертс и Винтсент Серф (Paul Baran, Larry Roberts, Vint Cerf) разработали и применили методы, ставшие основой дальнейшего развития сетевых технологий: пакетная коммутация, динамическая маршрутизация сообщений в распределенной сети, использование универсального сетевого протокола (то есть набора правил, по которым организуется и передается информация).
В 1969 была создана сеть ARPANET, которая и стала основой будущего Интернета. 1969 традиционно считается годом его возникновения.
В 1976 Серф разработал универсальный протокол передачи данных TCP/IP (Transmission control protocol/ Internet protocol). Название IP означало просто межсетевой протокол. Он стал стандартом для межсетевых коммуникаций, а сети, использующие его, так и назывались – интернет-сети.
ARPANET стала основой для объединения локальных и территориальных сетей в единую глобальную систему, которая постепенно разрослась до масштабов всей Земли. Это гигантское объединение сетей и называют Интернетом с большой буквы или Сетью.
В 1980‑х Интернетом пользовались в основном специалисты. По сети передавалась электронная почта и организовывались телеконференции между научными центрами и университетами.
В 1990 программист Европейского центра ядерных исследований (CERN) в Женеве Тим Бернерс-Ли (Tim Berners-Lee) создал систему, реализующую идею единого гипертекстового пространства. Для описания гипертекстовых страниц служил специальный язык HTML (HyperText Markup Language), а для их пересылке по сети – протокол передачи HTTP (HyperText Transfer Protocol). Новый способ указания адресов с помощью URL (Uniform Resource Locator – универсальный указатель ресурсов) позволял легче запоминать их и лучше ориентироваться в информационном пространстве Интернета. Была написана также специальная программа отображения гипертекстовых страниц – первый браузер (browser – обозреватель). Бернерс-Ли назвал свой проект WWW – World Wide Web, то есть «Всемирная паутина».
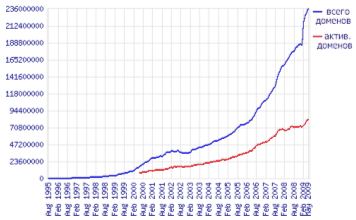
Но по-настоящему популярным Интернет стал после выхода в свет графического браузера «Мозаика» (Mosaic), разработанного в 1992 сотрудником Иллинойского университета Марком Андресеном (Marc Andreesen). К этому времени возросла пропускная способность сетей, и появилась возможность быстро передавать цветные изображения, фотографии, рисунки. В Интернет хлынула не только научная, но и развлекательная информация. На рисунке 1.1.1 представлена динамика развития сети с августа 1995 по май 2009 года[3].

Рисунок 1.1.1 – Динамика развития интернет-ресурсов с августа 1995 г. по май 2009 г. по данным компании «Netcraft Ltd»
В настоящее время Интернет развивается экспоненциально: каждые полтора-два года его основные количественные показатели удваиваются. Это относится к числу пользователей, числу подключенных компьютеров, объему информации и трафика, количеству информационных ресурсов.
Границы применения Интернета в жизни человечества постоянно расширяются, появляются совершенно новые виды сетевого сервиса и использование телекоммуникационных технологий даже в бытовой технике[4].
Интернет меняет даже мировоззрение и психологию людей. Молодые люди, выросшие в эпоху передовых технологий, с детства привыкшие к использованию компьютеров в образовании, развлечениях, на работе, живут в ином восприятии информационного пространства. Для них общение со сверстником из другой части света или мгновенное получение сведений по любому вопросу дело совершенно обыденное.
Жизнь современного общества становится все более компьютеризированной. Растут требования к оперативности и надежности информационных услуг, появляются новые их виды. Уже сейчас ученые разрабатывают принципиально новые формы глобальных информационных сетей. В недалеком будущем многие процессы сетевого проектирования, администрирования и обслуживания будут полностью автоматизированы.
1.2 PHP: Процессор гипертекстаPHP – это язык программирования, созданный для генерации HTML‑страниц на веб-сервере и работы с базами данных. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров. Входит в LAMP – «стандартный» набор для создания веб-сайтов (Linux, Apache, MySQL, PHP (Python или Perl)).
Название PHP – рекурсивная аббревиатура, означающая «PHP: Hypertext Preprocessor» (ранее акроним расшифровывался как «Personal Home Page Tools»). Изначально PHP создавался в качестве надстройки над Perl для облегчения разработки веб-страниц[5].
В области программирования для Сети, PHP – один из популярнейших скриптовых языков (наряду с JSP, Perl и языками, используемыми в ASP.NET) благодаря своей простоте, скорости выполнения, богатой функциональности и распространению исходных кодов на основе лицензии PHP. PHP отличается наличием ядра и подключаемых модулей, «расширений»: для работы с базами данных, сокетами, динамической графикой, криптографическими библиотеками, документами формата PDF и т.п. Любой желающий может разработать своё собственное расширение и подключить его. Существуют сотни расширений, однако в стандартную поставку входит лишь несколько десятков хорошо зарекомендовавших себя. Интерпретатор PHP подключается к веб-серверу либо через модуль, созданный специально для этого сервера (например, для Apache или IIS), либо в качестве CGI‑приложения[6].
Кроме этого, он может использоваться для решения административных задач в операционных системах UNIX, GNU/Linux, Microsoft Windows, Mac OS X и AmigaOS. Однако в таком качестве он не получил распространение, отдавая пальму первенства Perl, Python и VBScript.
В настоящее время PHP используется сотнями тысяч разработчиков. Порядка 20 миллионов сайтов сообщают о работе с PHP, что составляет более пятой доли доменов Интернета.
В 1994 году датский программист (ныне живущий в Канаде) Расмус Лердорф (Rasmus Lerdorf) написал набор скриптов на Perl/CGI для вывода и учёта посетителей его онлайн-резюме, обрабатывающий шаблоны HTML‑документов. Лердорф назвал набор Personal Home Page (Личная Домашняя Страница). Вскоре функциональности и быстроты Perl – интерпретатора скриптов – перестало хватать, и Лердорф написал на языке C новый интерпретатор шаблонов PHP/FI (англ. Personal Home Page / Forms Interpreter – «Личная Домашняя Страница / Интерпретатор форм». PHP/FI включал базовую функциональность сегодняшнего PHP: оформление переменных в стиле Perl ($имя_переменной для вывода значения), автоматическую обработку форм и встраиваемость в HTML‑текст и многое другое. Новорожденный язык отличался от своего прародителя более простым и ограниченным синтаксисом.
В 1997 году после длительного бета-тестирования вышла вторая версия обработчика, написанного на C – PHP/FI 2.0. Её использовали около 1% (приблизительно 50 тысяч) всех интернет-доменов мира.
PHP 3.0 была первой версией, напоминающей PHP, каким мы знаем его сегодня. В 1997 году два израильских программиста Энди Гутманс (Andi Gutmans) и Зив Сураски (Zeev Suraski), разработчики из израильского института технологий (Technion), переписали код с нуля: разработчики сочли PHP/FI 2.0 непригодным для разработки приложения электронной коммерции, над которым они работали для проекта Университета расположенного в Хайфе, Израиль. Для совместной работы над PHP 3.0 с помощью базы разработчиков PHP/FI 2.0 Энди, Расмус и Зив решили объединиться и объявить PHP 3.0 официальным преемником PHP/FI, разработка же PHP/FI была практически полностью прекращена.
Одной из сильнейших сторон PHP 3.0 была возможность расширения ядра. Впоследствии интерфейс написания расширений привлёк к PHP множество сторонних разработчиков, работающих над своими модулями, что дало PHP возможность работать с огромным количеством баз данных, протоколов, поддерживать большое число API. Фактически, это и был главный ключ к успеху, но стоит добавить, что немаловажным шагом оказалась разработка нового, намного более мощного и полного синтаксиса с поддержкой ООП.
Абсолютно новый язык программирования получил новое имя. Разработчики отказались от дополнения о персональном использовании, которое имелось в аббревиатуре PHP/FI. Язык был назван просто PHP – аббревиатура, содержащая рекурсивный акроним (англ. PHP: Hypertext Preprocessor – «PHP: Препроцессор Гипертекста»).
К концу 1998 года PHP использовался десятками тысяч пользователей. Сотни тысяч веб-сайтов сообщали о том, что они работают с использованием этого языка. В то время PHP 3.0 был установлен приблизительно на 10% веб-серверов Интернета.
PHP 3.0 был официально выпущен в июне 1998 года после 9 месяцев публичного тестирования.
К зиме 1998 года, практически сразу после официального выхода PHP 3.0, Энди Гутманс и Зив Сураски начали переработку ядра PHP. В задачи входило увеличение производительности сложных приложений и улучшение модульности базиса кода PHP. Расширения дали PHP 3.0 возможность успешно работать с набором баз данных и поддерживать большое количество различных API и протоколов, но PHP 3.0 не имел качественной поддержки модулей и приложения работали неэффективно.
Новый движок, названный Zend Engine (от имён создателей, Зива и Энди, также основателей Zend Technologies), успешно справлялся с поставленными задачами и впервые был представлен в середине 1999 года. PHP 4.0, основанный на этом движке и принёсший с собой набор дополнительных функций, официально вышел в мае 2000 года, почти через два года после выхода своего предшественника PHP 3.0. В дополнение к улучшению производительности, PHP 4.0 имел ещё несколько ключевых нововведений, таких как поддержка сессий, буферизация вывода, более безопасные способы обработки вводимой пользователем информации и несколько новых языковых конструкций.
Обновления PHP 4 выпускались только до конца 2007 года. До этого же времени осуществлялась официальная поддержка четвертой версии. Далее до 8 августа 2008 года по мере необходимости будут появляться только критические обновления безопасности. С 9 августа четвертая версия PHP уйдет в историю.
Пятая версия PHP была выпущена разработчиками 13 июля 2004 года. Изменения включают обновление ядра Zend (Zend Engine 2), что существенно увеличило эффективность интерпретатора. Введена поддержка языка разметки XML. Полностью переработаны функции ООП, которые стали во многом схожи с моделью, используемой в Java. В частности, введён деструктор, открытые, закрытые и защищённые члены и методы, окончательные члены и методы, интерфейсы и клонирование объектов.
Нововведения, однако, были сделаны с расчётом сохранить наибольшую совместимость с кодом на предыдущих версиях языка. На данный момент самыми стабильными и часто используемыми являются именно версии 5.xx, даже несмотря на то, что уже имеется dev‑версия PHP 6 [7].
Шестая версия PHP находится в стадии разработки с октября 2006 года.
В ней уже сделано множество нововведений, как, например, исключение из ядра регулярных выражений POSIX и «длинных» суперглобальных массивов, удаление директив safe_mode, php_magic_quotes и register_globals из конфигурационного файла php.ini. Также много внимания уделено поддержке Юникода. Загрузить текущую версию разрабатываемого кода для GNU/Linux/BSD и скомпилированные версии для Microsoft Windows можно на сайте PHP Snapshots.
PHP является языком программирования с динамической типизацией, не требующим указания типа при объявлении переменных. Преобразования между скалярными типами зачастую осуществляется неявно без дополнительных усилий (впрочем PHP предоставляет широкие возможности и для явного преобразования типов).
Массивы (array) поддерживают числовые и строковые ключи и являются гетерогенными. Массивы могут содержать значения любых типов, включая другие массивы. Порядок элементов и их ключей сохраняется.
PHP поддерживает широкие объектно-ориентированные возможности, полная поддержка которых была введена в пятой версии языка.
Класс в PHP объявляется с помощью ключевого слова class. Методы и поля класса могут быть общедоступными (public, по умолчанию), защищёнными (protected) и скрытыми (private). PHP поддерживает наследование (родительский класс указывается с помощью ключевого слова extends после имени класса) и интерфейсы (ставятся в соответствие с помощью implements). Разрешается объявление финальных, абстрактных методов и классов. Множественное наследование классов не поддерживается, однако класс может реализовывать несколько интерфейсов[8].
Код, созданный для более ранних версий языка, зачастую не работает или работает некорректно с более поздними версиями языка. В более поздних версиях исключаются конструкции, методики, функции, применявшиеся ранее. В результате, приложения, созданные несколько лет назад, практически теряют работоспособность для современных версий языка и требуют значительной модификации. Такие изменения обусловлены двумя факторами: устранение несогласованного синтаксиса и устранение конструкций, поощряющих создание небезопасного кода. Справедливости ради, следует отметить, что отсутствие обратной совместимости вообще характерно для современных интерпретируемых языков.
1.3 СУБД MySQLПрограммное обеспечение MySQL представляет собой очень быстрый многопоточный, многопользовательский надежный SQL‑сервер баз данных (SQL – язык структурированных запросов). Сервер MySQL предназначен как для критических по задачам производственных систем с большой нагрузкой, так и для встраивания в программное обеспечение массового распространения.
MySQL имеет двойное лицензирование. Это означает, что пользователи могут выбирать, использовать ли ПО MySQL бесплатно по общедоступной лицензии GNU General Public License (GPL) или приобрести одну из стандартных коммерческих лицензий MySQL AB[9].
MySQL является решением для малых и средних приложений. Входит в LAMP. Обычно MySQL используется в качестве сервера, к которому обращаются локальные или удалённые клиенты, однако в дистрибутив входит библиотека внутреннего сервера, позволяющая включать MySQL в автономные программы.
Гибкость СУБД MySQL обеспечивается поддержкой большого количества типов таблиц: пользователи могут выбрать как таблицы типа MyISAM, поддерживающие полнотекстовый поиск, так и таблицы InnoDB, поддерживающие транзакции на уровне отдельных записей. Благодаря открытой архитектуре и GPL‑лицензированию, в СУБД MySQL постоянно появляются новые типы таблиц.
26 февраля 2008 года Sun Microsystems приобрела MySQL AB за $1 млрд.
MySQL возникла как попытка применить mSQL к собственным разработкам компании: таблицам, для которых использовались ISAM – подпрограммы низкого уровня. В результате был выработан новый SQL‑интерфейс, но API‑интерфейс остался в наследство от mSQL. Откуда происходит название «MySQL» – доподлинно не известно. Разработчики дают два варианта: либо потому, что практически все наработки компании начинались с префикса My, либо в честь девочки по имени My, дочери Майкла Монти Видениуса, одного из разработчиков системы[10].
MySQL портирована на большое количество платформ: AIX, BSDi, FreeBSD, HP-UX, GNU/Linux, Mac OS X, NetBSD, OpenBSD, OS/2 Warp, SGI IRIX, Solaris, SunOS, SCO OpenServer, SCO UnixWare, Tru64, Windows 95, Windows 98, Windows NT, Windows 2000, Windows XP, Windows Server 2003 и Windows Vista. Существует также порт MySQL к OpenVMS. Важно отметить, что компания MySQL AB предоставляет для свободной загрузки не только исходные коды СУБД, но и откомпилированные и оптимизированные под конкретные операционные системы готовые исполняемые модули, которые можно загрузить с зеркал, представленных на официальном сайте.
MySQL имеет API для языков C, C++, Java, Perl, PHP, Python, Ruby, Smalltalk и Tcl, библиотеки для языков платформы.NET, а также обеспечивает поддержку для ODBC посредством ODBC‑драйвера MyODBC.
В MySQL 5.0 значительно расширена функциональность, которая ставит MySQL в один ряд с коммерческими СУБД. Если раньше СУБД MySQL обвиняли в недостаточной поддержке стандарта SQL, то с появлением пятой версии этой популярной базы данных, появилась практически полная поддержка стандарта SQL. MySQL 5.0 содержит следующие нововведения: хранимые процедуры и функции; обработчики ошибок; курсоры; триггеры; представления; информационная схема (так называемый системный словарь, содержащий метаданные).
Версия MySQL 6.0 пока находится в стадии альфа-тестирования. Одно из главнейших нововведений версии 6.0 – новый механизм хранения данных Falcon, разработанный компанией MySQL AB, в качестве потенциальной замены для InnoDB компании InnoBase, приобретённой компанией Oracle.
1.4 Системы управления контентомВ последние годы стали популярны системы управления контентом (или как их еще принято называть CMS – от англ. «Content Managment System»). С помощью подобных систем опытный пользователь может при необходимости легко создать базовый веб-проект (без дополнительных трудозатрат), а веб-интегратор получает возможность развернуть масштабный проект в приемлемые сроки (модульность подобных систем расширяет их функционал).
Во времена, когда системы управления контентом практически не применялись – разработка очередного веб-проекта была сопряжена с созданием кода разметки каждой страницы, либо с тяжелым программированием и интеграцией графического оформления в каждую страницу. Процесс занимал огромное количество времени, а результат выполнял ограниченное количество функций и тяжело модернизировался.
Современные системы управления контентом снимают необходимость постоянного программирования. Достаточно выбрать готовый модуль, из тысячи ранее созданных и протестированных. Интеграция в систему не займет много времени, так как все дополнения делаются по единому стандарту.
Для того, чтобы оценить достоинства систем управления контентом следует заглянуть в прошлое и посмотреть, как и с помощью каких инструментальных средств создавались веб-ресурсы до появления подобных систем, и как они создаются сегодня.
Начало развитие веб-среды можно обозначить серединой 90‑ых г. Этот период характеризовался относительно невысоким уровнем развития веб технологий, а многие динамические веб-проекты (т.е. способные на интерактивное взаимодействие) могли создаваться только программистами[11].
Вся динамика реализовывалась через CGI и другие сложные технологии, поэтому обычной пользователь, создающий собственный проект, мог рассчитывать только на статичный базовый проект масштаба сайта и не более того. Такой сайт обычно представлял собой набор статичных html‑страниц, подготовленных в WYSIWYG1 html редакторах, которые начали появляться примерно с середины 1995 года. После набора, страницы объединялись ссылками (для осуществления возможности межстраничных переходов) и размещались на сервере. Вся работа по обновлению информации и проверке работоспособности проекта перекладывалась на его автора. Так, например, если требовалось изменить ссылку на странице, автор должен был найти эту страницу среди остальных, затем внести в нее изменения и снова загрузить страницу на сервер. Если же требовалось не просто изменить существующую страницу, а добавить новую, то приходилось также решать вопросы, связанные с логическим и физическим внедрением последней в весь проект. И если объем страниц возрастал, то «справляться» с ними становилось еще сложнее. А изменять и расширять динамические проекты было еще более проблематично.
Систем автоматизации всех этих процессов на тот момент практически не было, а точнее не было доступных и легких систем, не было выбора между открытыми и коммерческими системами, а популярность немногочисленных коммерческих систем была такова, что об их существовании практически никто не знал. Однако такое положение длилось относительно недолго, и в дополнение к статичным html‑страницами CGI программированию появились более «дружественные» технологии – Asp (конец 1996 г.), ColdFusion (июнь 1995 г.), а позже и PHP (2‑ая версия вышла в 1997 г.). Новые технологии позволили совместить разметку html‑страниц и несложный программный код, сделав тем самым пассивные html‑страницы активными. Активность последних позволила легко организовать интерактивное взаимодействие с пользователями, ведь каждый раз при обращении к одной и той же активной странице пользователь мог получать новые данные. В то же время стали создаваться активные страницы для автоматизации определенных действий, например, процесса загрузки файлов на сервер или же процесса создания новых страниц. Такие полезные страницы постепенно собирались во вспомогательные пакеты. Подобные пакеты применялись в типовых задачах, однако их возможностей не всегда хватало и многие клиенты предпочитали заказывать индивидуальные системы управления под свой собственный проект. Эти заказные системы изначально не были универсальными – когда требовалось изменять либо расширить их функциональность, заказчику приходилось снова обращаться к разработчикам. Вскоре и сами разработчики пришли к решению о необходимости создания универсальных систем. Таким образом и появились первые универсальные коммерческие системы управления.
Утвердилась и аббревиатура CMS, которая была заимствована и русскоязычными пользователями. Позже появились и открытые системы управления. Дальнейшая эволюция этих систем привела всю область к такому уровню развития, что нынешнее словосочетание «система управления содержанием» уже не совсем актуально, т. к. функциональность современных систем значительно расширилась, теперь они способны работать с темами, модулями, а также управлять другими элементами. Современные системы уже можно смело именовать «системами управления веб-проектом (класса n)» [12].
Сейчас системы управления это не только удобная оболочка-менеджер для пользователя, но и мощный инструмент для веб-разработчика (последнее справедливо далеко не для всех систем). Благодаря таким системам, все реже возникает необходимость в разработке веб-проектов «с нуля» – подготовленному пользователю или интегратору достаточно просто выбрать, установить и настроить существующую систему, чтобы быстро и без дополнительных финансовых затрат получить приемлемый результат профессионального уровня.
К сожалению некоторая часть существующих веб-сайтов создана без систем управления. Это так называемые «пустышки». Почему так происходит?
Многие клиенты попросту не знают о существовании подобных систем, а разработчики не утруждают себя их внедрением. К чему это приведет? Если у заказчика веб-проекта возникнет необходимость во внесении корректировок или изменений в проект, то ему придется самостоятельно выполнять сложные манипуляции с гипертекстом и программным кодом, либо потребуется обратиться к разработчикам проекта и за дополнительную оплату решать вопросы с которыми он и сам бы мог справиться, имея систему управления (а во многих случаях разработчики даже заинтересованы в подобной зависимости собственных клиентов).
По объективным оценкам на данный момент существует пока немалая часть веб-проектов без систем управления, которые в ближайшее время будут переводиться на подобные системы.
Теперь следует рассмотреть, как системы управления представляются различным пользователям. Кто такие пользователи? Фактически к пользователям систем управления можно причислить всех тех, кто хоть как-то с ними взаимодействует. К примеру, пользователями обычно становятся следующие лица:
будущие и настоящие посетители разрабатываемого / разработанного веб-проекта (гости, зарегистрированные и незарегистрированные пользователи)
контент-менеджеры, модераторы, редакторы, администраторы (владельцы);
программисты и интеграторы (пользователи cms «как продукта»).
Посетители – это самая многочисленная и самая значимая группа пользователей. Без них любой проект перестал бы развиваться (а возможно и вообще существовать), поэтому за их внимание и ведется столь жесткая борьба. Посетитель, он никогда не вникает в технические подробности – ему абсолютно безразлично, на базе какой системы управления функционирует разрабатываемый проект, ему важен результат – информация и способ ее получения. Систему управления посетитель не видит в таком виде, в каком ее видят доверенные участники вашего проекта, вся система для него – это страницы с материалами, навигационные элементы, формы обратной связи, подсказки и т.д., но не более того. Посетитель – это типичный потребитель, и чем проще и быстрее интересная информация «извлекается» из вашего проекта, тем меньше он задумывается о других, альтернативных проектах. Поэтому недостаточно создать удобный и хорошо настроенный проект, необходимо также позаботиться и о его содержании – оно должно быть интересным и актуальным, так вы сможете привлечь больше посетителей.
Контент-менеджеры, модераторы, редакторы, администраторы – это доверенные лица, которым делегирован набор дополнительных прав. Пользователям такого уровня система управления представляется в расширенном виде – к интерфейсу системы добавляются дополнительные элементы управления или целые административные разделы. В таких разделах администратор может легко и быстро добавлять например новых пользователей, а модератор может вносить правки в оставленные посетителями сообщения и делать другие разрешенные администратором действия.
Для лучшего понимания предметной области, а также установления порядка, была создана такая методика как классификация. Классификация – это разделение общего множества на частные по выбранным критериям, т.е. попросту деление на группы по общим признакам. Классификация также требуется и в области систем управления, где она должна сделать четкие разграничения между системами.
На данном этапе будут рассмотрены два наиболее очевидных вида классификации:
классификация по «степени открытости»;
классификация по «разработчику системы».
а) классификация по «степени открытости»
Что такое степень открытости? Многие пользователи уже успели попробовать такие продукты как OpenOffice, Firefox, Linux, а также другие известные программы и системы, которые распространяются не просто бесплатно, но и с открытыми исходными кодами (в рамках движений OpenSource, GNU, FSF и других). Последнее означает, что каждый желающий может вносить изменения в исходный код таких программ и даже распространять их в модифицированном виде. Однако открытые проекты – это не просто программное решение и набор вседозволяющих лицензий – это еще и социальное явление, базирующееся на принципах взаимо помощи, а также движение, объединяющее своих участников по идейным интересам.
Какие уникальные возможности дают открытые проекты различным людям, и какими преимуществами обладают открытые продукты? Рассмотрим наиболее очевидные преимущества и возможности:
1. Главным преимуществом открытых продуктов является их доступность – открытый продукт можно не только свободно получать, но и быстро обновлять, ведь новые версии таких продуктов выходят с завидной регулярностью, а исправление найденных ошибок не выливается в очередное ожидание заплаток или сервиспаков, как это обычно происходит с коммерческими решениями. Открытые продукты предоставляют свободу выбора и действий, а также дают возможность с минимальными издержками осуществлять миграцию с одного решения на другое, если существующее не удовлетворяет требованиям заказчика.
2. Открытые продукты благодаря заимствованиям стороннего открытого кода, а также взаимоподдержке развиваются порой быстрей своих коммерческих конкурентов. Благодаря свежим идеям и неустанной поддержке со стороны сообщества, открытые продукты способны не только конкурировать с коммерческими решениями, но и занимать доминирующие позиции на рынке. Примечательно, что сейчас уже и коммерческие разработчики присоединились к подобной инициативе – многие из них уже включают в состав своих продуктов открытые решения.
3. Любой желающий, от простого пользователя до программиста, может стать участником открытого проекта, ведь большим интернациональным открытым проектам всегда требуются локализаторы (переводчики), тестировщики и другие специалисты.
4. Программист / организация, выбирая за основу открытые решения, избавляет себя от необходимости подстраивания под чужой корпоративный «черный ящик». Также из открытого продукта можно позаимствовать новые и / или интересные идеи, что не только не запрещается, а даже приветствуется. Открытые проекты и продукты практически всегда ориентируются на стандарты, а не идут вразрез с ними. Это значительно упрощает процесс доработки продукта, а также гарантирует совместимость с другими продуктами, поддерживающими стандарты.
5. Любой специалист в своей области, получая исходные тексты открытых программ, имеет возможность провести анализ продукта и вынести свое заключение относительно его надежности, безопасности, совместимости и т.д.
6. Открытый продукт можно «пересобрать» с учетом своих собственных требований и тем самым получить максимальный результат.
Возвращаясь к классификации по «степени открытости» все продукты можно разделить на две группы. В первую группу следует отнести все открытые продукты, во вторую – остальные (к остальным относятся коммерческие и бесплатно распространяемые продукты).
б) классификация по «разработчику системы»
Разработчик системы, как правило, является автором, и сопроводителем системы. В роли разработчика может выступать как открытое сообщество со своими идейными лидерами, так и целая коммерческая организация с серьезным штатом сотрудников. Для удобства отнесем проекты сообществ к первой группе, а проекты организаций, соответственно, ко второй. Для того чтобы понять, чьи продукты все же лучше, следует рассмотреть типичные сценарии появления новых cms (хотя это актуально и не только для cms).
Начнем с систем управления первой группы. Как появляются сообщества и как появляются продукты сообщества? В мире существует довольно много свободных профессионалов (высококлассных программистов, дизайнеров и т.д.), ценящих свой труд и свободу. Они никогда не соглашаются на роль эксплуатируемого звена, они предпочитают самостоятельно находить заказы и работать без посредников (а для больших проектов даже собирать целые команды) и, как результат, получать за свой труд достойное вознаграждение. В своем большинстве это идейные лидеры, которые не желают мириться с текущим положением вещей. Так или иначе, но в своей практике им приходится применять различные «решения» (готовые идеи и продукты). Со временем они понимают, что существующие решения обладают рядом недостатков (ограниченная функциональность, закрытость и т.д.) либо малопригодны в среде новых технологий, и тогда они берут на себя смелость создать нечто новое и более доступное. Так появляется новая идея. После воплощения задуманного, на свет появляется и «решение», пока еще, возможно и сырое, но уже перспективное. Далее автор принимает решение сделать все наработки общедоступными – так открывается новый проект. Это приводит к тому, что в скором времени, у проекта, появляются и свои последователи – образуется сообщество. Именно благодаря сообществу и его мощной поддержке в дальнейшем, все последующие «решения» будут эволюционировать (идея при этом останется неизменной). Как итог: уже через несколько лет полностью готовое и стабильное «решение» начнет вытеснять коммерческие продукты, а новый проект превратится в достояние сообщества.
Теперь о cms из второй группы. Ко второй группе были отнесены коммерческие системы. Системы такого класса разрабатываются преимущественно веб-студиями и крупными интеграторами.
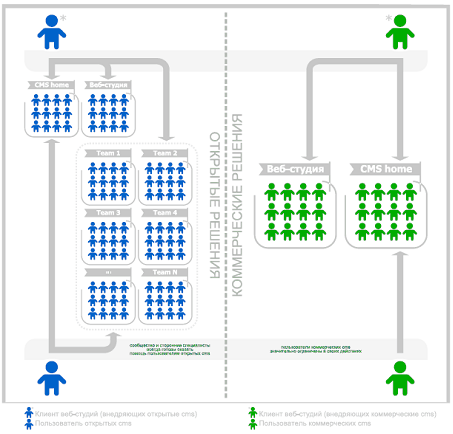
Следует также заметить, что веб студии бывают различных типов – на роль веб-студий могут претендовать как команды из 2–3 человек, так и вполне серьезные организации. Причем в первом случае такая веб-студия может представлять собой самый примитивный «сайто-строительный» полигон и не более того. Теперь вернемся к коммерческим cms. Когда они стали появляться? Многие из ныне существующих коммерческих систем, т.е. систем второго потока, «зародились» в периоде между 1999 г. и 2003 г. – именно тогда начали стремительно появляться все популярные на данный момент веб-студии, которые в первые годы своего существования и стали создавать собственные системы управления. Схема разработки и поддержки систем управления контентом представлена на рисунке 1.4.1.

Рисунок 1.4.1 – Различия в поддержке между открытыми и закрытыми системами управления контентом
Современная CMS система должна позволять, не прибегая к дополнительному программированию, выполнять: редактировать содержимое страниц, включая добавление / удаление графики; добавление новых страниц; изменение структуры сайта и различных мета данных; настройку регистрационных форм; управление опросами, голосованиями и форумами; вывод статистики посещений; распределение прав по управлению сайтом среди пользователей.
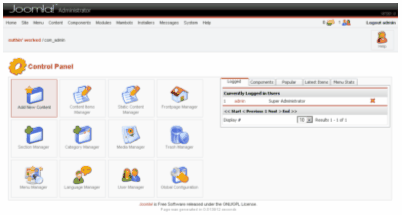
«Joomla!» – это система управления контентом, написанная на языке PHP и использующая в качестве хранилища содержания базу данных MySQL[13]. Joomla! является свободным программным обеспечением, защищённым лицензией GPL. Одной из главных особенностей «Joomla!» является относительная простота управления при практически безграничных возможностях и гибкости при изготовлении сайтов. Название «Joomla!» фонетически идентично слову «Jumla», которое в переводе с языка суахили означает «все вместе» или «единое целое», что отражает подход разработчиков и сообщества к развитию системы[14]. Это название было выбрано сообществом среди многих, прошло проверку профессионалами маркетинга, и было решено, что «Joomla!» – это самый удачный выбор. Административная панель «Joomla!» представлена на рисунке 1.4.2.

Рисунок 1.4.2 – Административная панель «Joomla!»
Система управления содержанием Joomla! является ответвлением широко известной CMS Mambo. Команда независимых разработчиков отделилась от проекта Mambo по причине несогласия в экономической политике. 16 сентября 2005 года в свет вышла первая версия Joomla!, являющаяся по сути переименованной Mambo и включающая в себя исправления найденных на тот момент ошибок и уязвимостей.
Разработчики обещают, что к выходу версии 2.0 движок будет полностью переписан и адаптирован под PHP 6. В данный момент последними версиями являются 1.0.15 и 1.5.10.
CMS Joomla! включает в себя различные инструменты для изготовления веб-сайта. Важной особенностью системы является минимальный набор инструментов при начальной установке, который обогащается по мере необходимости. Это снижает загромождение административной панели ненужными элементами, а также снижает нагрузку на сервер и экономит пространство на хостинге.
1.5 Веб-сервераВеб-сервер – это сервер, принимающий HTTP‑запросы от клиентов. Обычно в роли клиентов выступают веб-браузеры, и выдающий им HTTP‑ответы, вместе с которыми передаются HTML‑страницы, изображения, файлы, медиа-потоки или другие данные. Веб-серверы являются основой Всемирной паутины.
Фактически веб-сервером называют как программное обеспечение обеспечивающее все вышеперечисленные действия, так и компьютер, на котором это программное обеспечение работает. Клиенты получают доступ к веб-серверу по средствам единого указателя ресурсов – URL‑адресу нужной им веб-страницы или другого ресурса располагаемого на сервере.
Единый указатель ресурсов (англ. URL – Uniform Resource Locator) – это единообразный локатор (определитель местонахождения) веб-ресурса. URL был изобретён Тимом Бернерсом-Ли в 1990 году в стенах Европейского совета по ядерным исследованиям (фр. Conseil Europйen pour la Recherche Nuclйaire, CERN) в Женеве, Швейцария. URL стал фундаментальной инновацией в Интернете. Изначально URL предназначался для обозначения мест расположения ресурсов (чаще всего файлов) во Всемирной паутине. [15]
Сейчас URL применяется для обозначения адресов почти всех ресурсов Интернета. Стандарт URL закреплён в документе RFC 1738, прежняя версия была определена в RFC 1630. Сейчас URL позиционируется как часть более общей системы идентификации ресурсов URI, сам термин URL постепенно уступает место более широкому термину URI. Cтандарт URL регулируется организацией IETF и её подразделениями.
Новая версия URI была определена в 1998 году в RFC 2396, тогда же слово Universal в названии было заменено на Uniform. В декабре 1999 года RFC 2732 ввёл в спецификацию URI небольшие изменения, обеспечив совместимость с IPv6. В августе 2002 года RFC 3305 анонсировал устаревание термина URL и приоритет URI. Текущая структура и синтаксис URI регулируется стандартом RFC 3986, вышедшим в январе 2005 года. Многие новейшие технологии семантической паутины (например, RDF) базируются на стандарте URI. Сейчас ведущая роль в развитии URI принадлежит Консорциуму Всемирной паутины.
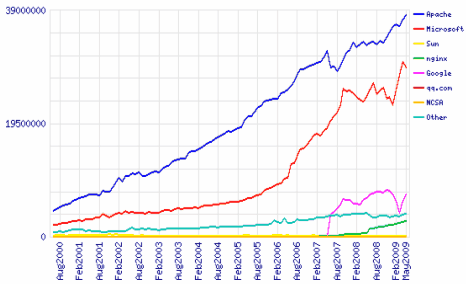
На просторах сети Интернет в данный момент работает около 390 миллионов различных веб-серверов. Среди которых самыми популярными являются: Apache HTTP-Server от компании Apache и IIS от компании Microsoft. График роста количества веб-серверов представлен на рисунке 1.5.1

Рисунок 1.5.1 – динамика внедрения веб-серверов в сети Интернет с Августа 2000 г. по Май 2009 г. по данным компании «Netcraft Ltd».
Появление Apache HTTP Server явилось одним из важнейших средств, стимулировавших развитие всемирной сети Интернет. Apache был первой бесплатной альтернативой веб-серверу от Netscape Communications (в настоящее время известен как Sun Java System Web Server). Приложение доступно для установки на многих платформах, таких как: Unix, FreeBSD, Linux, Solaris, Novell NetWare, Mac OS X, Microsoft Windows и т.д. Apache распространяется как бесплатное программное обеспечение с открытым исходным кодом, что позволяет множеству разработчиков со всего мира участвовать в процессе доработки и выпускать дополнительные надстройки, выполняющие специфические, нужные для определенных целей, функции.
Авторы проекта всегда говорили о том, что его имя было выбрано не случайно. На это были две причины. Первой причиной стала дань уважения к коренным жителям Америки – индейскому племени Апаче, чья выносливость и неповторимое боевое мастерство известны во всем мире. Вторая причина более предсказуема, дело в том, что изначально, проект разрабатывался как серия многочисленных «патчей» (заплаток) к уже существующему веб-серверу NCSA httpd.
Первая версия была выпущена Робертом МакКулом в 1994 году. После ее выхода сформировалась команда, позже ставшая знаменитой Apache Group. Вторая версия заметно отличалась от предшествующей. Она была выпущена только в 2002 году. Имея модульную структуру, новый API для разработчиков, поддержку IPv6 и улучшенную поддержку не-Unix платформ (например Windows) она стала самым используемым http‑сервером в сети Интернет. На данный момент последним релизом является версия 2.2.8, выпущенная 19 января 2008 года.
Веб-сервер Apache имеет модульную структуру ядра, что помогает разработчику, определившись с целями проекта, использовать именно те средства разработки, которые он планирует, отключив все остальные возможности. Данная архитектура ядра делает программный продукт более безопасным и быстрым. Веб-сервер поддерживает различные модули интерпретаторов, например: perl, python, php, tcl. Кроме этого веб-разработчик может использовать модули безопасности и криптографии. В Apache встроена поддержка аутентификации, реализован протокол шифрования SSL, имеется прокси-модуль и модуль создающий отчеты. Кроме этого в возможности веб-сервера входит подключение внешнего модуля сжатия gzip.
Удобная конфигурация позволяет администратору использовать один веб-сервер для обслуживания нескольких узлов одновременно. В настоящее время Apache входит в комплекты поставки различных решений для производства, Например в Novell NetWare он является веб-сервером по умолчанию, как и в IBM WebSpere. Для организации собственных решений сервер используют Oracle и Borland. Apache также используют и для реализации других задач различной сложности. Одним из примеров является обмен файлов. Пользователь, на своем персональном компьютере устанавливает копию программы и помещая документы в определенную папку, делает их открытыми для всех остальных пользователей зашедших на страницу созданную его веб-сервером.
В апреле 1996 г. Apache стал самым популярным HTTP‑сервером во Всемирной сети. Но к Ноябрю 2006 г. доля веб-серверов работающих на ПО от Apache Group значительно снизилась, почти половина всех веб-ресурсов перешла на сервер Microsoft Internet Information Services или сторонние разработки. Анализируя данные за Май 2008 г. можно сделать вывод о том, что доля узлов работающих на веб-серверах Apache составляет 52% от числа всех ресурсов сети.
Вторым по полярности является Microsoft Internet Information Services. Пользуясь данными, собранными компанией Netcarft можно сделать вывод – доля веб-ресурсов, обслуживаемых веб-серверами IIS, составляет 35% от общего количества узлов.
Выпуск IIS 7.0 совпадает с десятилетней годовщиной выпуска первой версии IIS в составе Windows NT® 4.0 в 2001 г. Четыре года спустя, IIS 5.0 стал самым распространенным сервером в Интернете, хотя спустя несколько месяцев он пал жертвой печально известных червей Code Red и Nimda. IIS 6.0, выпущенный в Windows Server® 2003, был серьезной переработкой сервера, в которой все усилия были сосредоточены на повышении безопасности, надежности и производительности. С тех пор IIS 6.0 доказал, что он является в высшей степени защищенным веб-сервером, обеспечивающим высокую надежность и безопасность. После его выпуска был издан только один важный бюллетень по безопасности исправляющий ошибку, которой невозможно воспользоваться в удаленном режиме.
IIS 7.0 должен был унаследовать от базового кода IIS 6.0 скорость, надежность и безопасность, и преобразовать его в высшей степени расширяемую и управляемую платформу веб-сервера, достаточно мощную для выполнения современных веб-приложений. В результате создан наиболее перспективный веб-сервер Майкрософт, содержащий самое большое в истории IIS количество архитектурных усовершенствований.
В основе выпуска IIS 7.0 лежит полностью модульный веб-сервер, включающий более 40 компонентов, которые можно объединять в компактные веб-серверы, оптимизированные для необходимой роли в топологии приложения. Эти компоненты создаются на основе нового слоя расширяемости, что позволяет разработчикам расширять или замещать практически любую функцию сервера в машинном коде или с помощью Microsoft®.NET Framework.
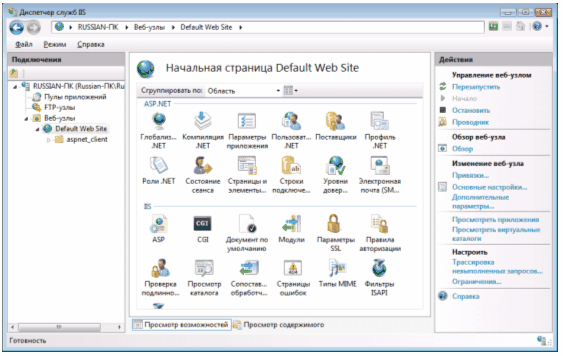
IIS 7.0 предлагает расширяемость компонентов выполнения, управления и рабочих компонентов, облегчая создание комплексных решений в соответствии с конкретными потребностями[17]. Диспетчер служб IIS 7 представлен на рисунке 1.5.2.

Рисунок 1.5.2 – Диспетчер служб IIS 7
В платформе IIS 7.0 по сравнению с IIS 6 решаются многие проблемы, связанные с управляемостью и эксплуатацией сервера. Она обладает принципиально новой системой настройки, обеспечивающей полностью делегированное управление узлами и, в конечном итоге, делающей реальностью развертывание веб-приложений с использованием xcopy.
Новые интерфейсы API для управления и диагностические компоненты делают процедуры развертывания, администрирования и устранения неполадок сервера значительно проще и удобнее, чем когда-либо прежде.
Веб-сервер IIS поддерживает несколько различных технологий создания веб-приложений:
ASP.NET – для систем Windows это основное, на сегодняшний день, средство создания веб-приложений и веб-служб. Поддержка ASP.NET встроена в IIS 6.0; для более ранних версий необходимо отдельно загрузить и установить.NET Framework.
ASP – устаревшая технология создания динамических веб-страниц на основе сценариев. Входит в поставку IIS начиная с версии 3.0.
CGI – стандартная технология создания динамических веб-страниц.
ISAPI – для Windows систем это наиболее мощная технология, предоставляющая полный доступ ко всем возможностям IIS.
При помощи CGI и ISAPI к веб-серверу IIS могут подключаться сторонние средства поддержки веб-приложений, например, PHP и Perl.
Одним из интересных и перспективных нововведений в IIS 7.0 является пакет IIS Media Pack. Два дополнительных бесплатных модуля позволят превратить веб-сервер в современный инструмент медиа-вещания. Новые технологии Microsoft позволяют оптимизировать и грамотно управлять цифровым потоком медиа-данных. Сервер позволяет производить вещание данных в форматах: ASF, AVI, FLV, M4V, MOV, MP3, MP4, RM, RMVB, WMA, WMV.
Еще одним нововведением является встроенная поддержка новой технологии Silverlight, Silverlight 2 и Silverlight 3. Это новая технология представления данных в Интернете, предназначенной для запуска на различных платформах. Она позволяет создавать насыщенные, визуально привлекательные веб-страницы, работающие в различных обозревателях, устройствах и настольных операционных системах (например Apple Macintosh).
1.6 Принципы построения клиент / серверных системДля разработки клиент / серверных систем имеется два подхода:
построение систем на основе двухзвенной архитектуры;
построение систем на основе трехзвенной архитектуры.
Двухзвенная архитектура состоит из клиентской и серверной части. Как правило, серверная часть представляет собой сервер БД, на котором расположены общие данные. А клиентская часть представляет приложение, которое связывается с сервером БД, осуществляет к нему запросы и получает ответы. Такие системы используются в локальных сетях, т. к. нет затруднений с установкой клиентской части. Также системы с такой архитектурой более безопасны, т. к. могут использовать собственные протоколы передачи данных, не известные злоумышленникам. Поэтому многие крупные компании, которые располагаются не в едином месте и для соединения подразделений используют глобальную сеть Интернет, выбирают именно такую архитектуру построения клиент / серверных систем.
При разработке информационных систем, рассчитанных на широкую аудиторию, возникают проблемы с использованием двухзвенной архитектуры. Во-первых, пользователю необходимо иметь в наличии клиентскую часть, а, во-вторых, у неопытного пользователя, могут возникнуть проблемы с конфигурированием такой системы. Поэтому в последнее время, более часто разрабатывают приложения на базе трехзвенной архитектуры.
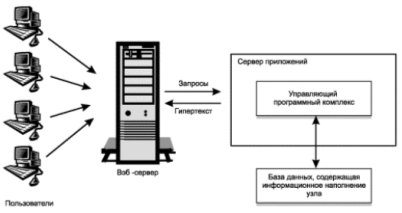
Трезвенная архитектура также состоит из двух частей: клиента и сервера. Но серверная часть в этой архитектуре представляет собой сервер приложений и сервер БД. А в качестве клиента выступает web‑браузер. Такая система очень проста для пользователя. Ему необходимо знать только адрес сервера приложения и наличие web‑браузера на рабочем компьютере. Все данные представляются в виде html‑разметки с использование графики (jpeg, gif, flash), каскадных слоев CSS и JavaScript. Передача запросов от клиента к серверу приложений происходит по средствам CGI‑интерфейса. Сервер приложений общается с сервером БД, используя другой интерфейс, зависящий от того, на основе каких средств строится конкретная информационная система. Недостатками такой архитектуры является использование общеизвестных протоколов передачи данных. Злоумышленник может осуществить взлом системы, если она будет не достаточно хорошо проверять поступившие запросы от клиента[18]. Трехзвенная архитектура показана на рисунке 1.5.3.

Рисунок 1.5.3 – Трехзвенная архитектура.
При разработке клиент / серверных приложений необходимо учитывать:
на каких пользователей будет рассчитана данная информационная система;
какие требования предъявляются к безопасности.
Если информационная система должна быть общедоступной и рассчитана на широкую аудиторию, то необходимо использовать трехзвенную архитектуру.
Если информационная система используется внутри предприятия, доступ имеют к ней ограниченные пользователи и требуется создать максимально безопасную и защищенную систему, то следует отдать предпочтение двухзвенной архитектуре.
2 Практическая часть
2.1 Установка системы управления контентом «Joomla!» 2.1.1 Загрузка последней версииПри работе с любым программным обеспечением, очень важно устанавливать и использовать только последнюю версию. Зачастую, разработчики вносят большое количество изменений уже после выпуска финальной версии продукта.
Установка, настройка и обслуживание системы управления контентом показаны на примере сайта «Центр занятости населения г. Новомосковска».
При запуске проекта, заказчик изначально выбрал редакцию «Lavra Edition» популярной системы управления «Joomla!», для загрузки последней версии которой необходимо обратиться к сайту joom/. Используя раздел «Скачать», выбрать последний дистрибутив сборки «Lavra Edition».
В случае необходимости восстановления системы управления контентом, следует воспользоваться архивами, содержащими предшествующее состояние файлов и БД, подробнее о восстановлении «Joomla!» из резервной копии возможно узнать в «Разделе 2.4.6».
2.1.2 Загрузка файлов на FTP‑сервер и установка разрешенийПосле успешной загрузки последней версии дистрибутива системы управления контентом на локальный компьютер, необходимо распаковать и загрузить файлы в соответствующую папку на сервере. Проект использует сервера компании «Хостинг-Центр РБК» в качестве площадки для размещения. Учетные данные, необходимые для доступа в административный интерфейс веб-хостинга, указаны в «Приложении А».
В соответствии с правилами установки, исполняемые файлы системы управления контентом следует поместить в папку «/www/htdocs/».
Для загрузки файлов следует воспользоваться подключением к FTP‑серверу. Адресом для FTP‑подключения является имя домена – «cznnov». При настройке FTP‑клиента следует указать имя пользователя – «cznnov-test». Пароль используемый при подключении – «qwerty123». При организации FTP‑подключения, возможно использовать любое ПО, выполняющее необходимые функции.
Следующим шагом является установка разрешений на файлы и папки информационной системы. Правильно установленные разрешения на доступ к конфигурационным файлам, обеспечивают надежность, отказоустойчивость и защищенность информационной системы.
При установке систем управления контентом из дистрибутивов, пользователи не часто обращают внимание на правильные атрибуты доступа к файлам, именно из-за этого все современные CMS оснащены специальной возможностью установки верных разрешений доступа при первом запуске, либо информирования пользователя о необходимости назначить разрешения на определенные директории.
Кроме прав на директории, для стабильной работы системы необходимо настроить интерпретатор PHP в соответствии со следующими условиями: «Safe Mode» – выключить, «Display Errors» – включить, «File Uploads» – включить, «Magic Quotes GPC» – включить, «Register Globals» – выключить.
2.1.3 Создание базы данных и выполнение установкиПоследним шагом подготовки к установке CMS является создание базы данных для системы.
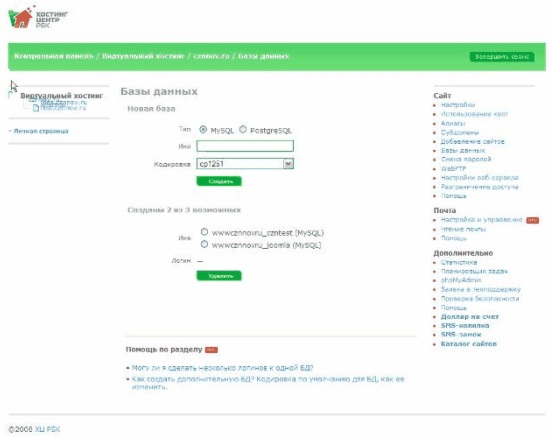
База создается встроенными функциями панели управления хостингом, интерфейс представлен на «Рисунке 2.1.1». В соответствии с задумкой авторов проекта, система управления контентом использует MySQL с кодировкой «cp1251_general_ci». Оптимальным было решение использовать кодировку «UTF‑8», обеспечивающую поддержку почти всех существующих языков и кодирующую ASCII‑символы одним байтом, а национальные алфавиты – несколькими.
Но, к сожалению, исходная база данных уже находилась в «cp1251_general_ci». Интерфейс создания базы данных, в панели управления веб-хостингом, представлен на рисунке 2.1.1.

Рисунок 2.1.1. Панель управления хостингом. Создание БД
После создание БД MySQL «wwwcznnovru_czntest» с кодировкой «cp1251_general_ci» необходимо загрузить последний архив базы данных сайта. При «чистой» установке достаточно просто запустить главную страницу будущего сайта, инсталлятор сам внесет в БД все необходимые данные.
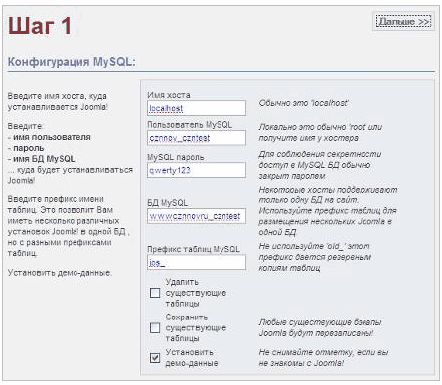
Установка системы управления контентом Joomla! происходит в 4 шага. Во время первого шага определяются настройки подключения к БД, которые в будущем будут использоваться для работы CMS. Поле «Имя хоста» предназначено для определения MySQL‑сервера, используемого системой.
Поле «Пользователь MySQL» содержит в себе имя пользователя, от имени которого «Joomla!» производит работу с базой данных. В поле «MySQL пароль» необходимо ввести пароль к учетной записи пользователя, используемого для подключения к БД. Поле «БД MySQL» определяет имя базы данных, используемой системой. Форма представлена на рисунке 2.1.2.

Рисунок 2.1.2. Установка CMS «Joomla!». Шаг 1 – конфигурация MySQL.
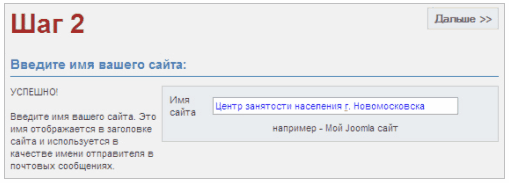
Следующий шаг позволяет администратору задать имя будущего сайта. После установки системы, изменение имени возможно из административного интерфейса. Заполняется поле «Имя сайта». Форма представлена на рисунке 2.1.3.

Рисунок 2.1.3. Установка CMS «Joomla!». Шаг 2 – установка имени сайта.
Третий шаг определяет URL сайта, путь к файлам системы на сервере, адрес электронной почты администратора и пароль администратора, используемый для доступа в интерфейс управления.
Путь к файлам и URL система находит автоматически, администратору остается указать email и пароль доступа. Внешний вид формы представлен на рисунке 2.1.4.

Рисунок 2.1.4 – Установка CMS «Joomla!». Шаг 3 – настройки системы.
Кроме того, имеется возможность изменить права на все каталоги и файлы, на определенное значение.
Четвертый шаг инсталляции «Joomla!» заключается в удалении папки «/installation/» из корневой директории сайта. После его выполнения, система управления контентом полностью готова к дальнейшей эксплуатации.
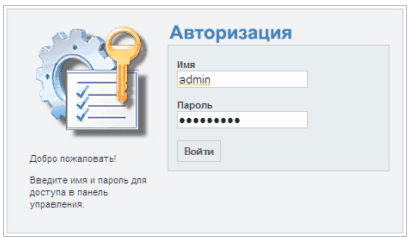
2.2 Настройка системы управления контентом «Joomla!» 2.2.1 Конфигурация системыКонфигурация представляет набор условий и свойств, которые выполняет система. Для ее настройки необходимо выполнить процедуру авторизации и зайти в административный интерфейс управления по адресу test.cznnov/administrator/. Окно входа представлено на рисунке 2.2.1.

Рисунок 2.2.1 – Вход в административный интерфейс «Joomla!».
В качестве имени пользователя и пароля вводим учетные данные, указанные при установке. В данном случае, именем пользователя является «admin», а паролем – «qwerty123».
После ввода правильной комбинации имени пользователя и пароля, произойдет перенаправление на главную страницу административного интерфейса.
Система управления контентом обладает широким набором функций:
создание, редактирование и публикация информационного материала;
конфигурирование системы управления контентом;
установка тем оформления, компонентов и модулей;
статистика посещений, просмотров, пользователей;
информация о системе, обновлениях и исправлениях.
Интерфейс администратора представлен на рисунке 2.2.2.

Рисунок 2.2.2 – Интерфейс администратора CMS «Joomla!».
Для входа в конфигурацию следует выбрать кнопку «Общие настройки». Меню конфигурации состоит из 10 пунктов:
«Сайт» – общие настройки работы сайта (имя, описание, выключение, регистрация пользователей, визуальный редактор);
«Локаль» – настройки локализации, временная зона;
«Материалы» – параметры вывода элементов содержимого;
«База данных» – настройки подключения к базе данных;
«Сервер» – GZIP‑компрессия страниц, время жизни сессии cookie;
«Метаданные» – значения метаданных сайта;
«Почта» – способы и параметры отправки почты сайтом;
«Кэш» – кеширование страниц, время жизни кеша;
«Статистика» – настройки статистики посещений;
«SEO» – ЧПУ и динамические заголовки страниц.
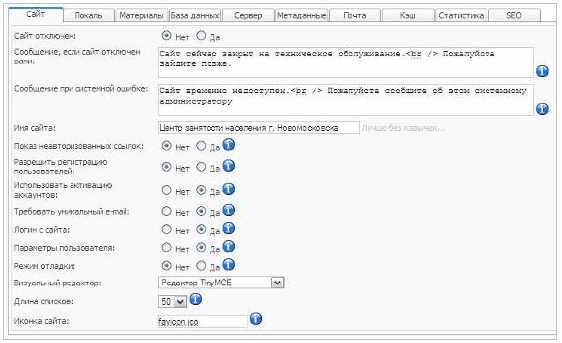
Интерфейс конфигурирования представлен на рисунке 2.2.3.

Рисунок 2.2.3 – Настройка конфигурации CMS «Joomla!».
Для первоначальной настройки системы управления контентом, необходимо определить значения следующих настроек конфигурации:
«Сайт отключен» – режим, при котором доступ на сайт имеют только администраторы, удобен для отладки сайта;
«Имя сайта» – правильное название веб-ресурса, отображаемое в заголовке веб-браузера;
«Разрешить регистрацию пользователей» – в зависимости от политики администрации ресурса;
«Использовать активацию аккаунтов» – желательно установить «да», для защиты от спам-ботов;
«Временная зона» – следует указать UTC +03:00;
«GZIP компрессия страниц» – полезно для загруженных информацией страниц, уменьшает время загрузки путем сжатия страницы на стороне сервера;
«Эмуляция режима Register Globals» – желательно «OFF», дает большую защищенность, но уменьшает совместимость сторонних компонентов.
2.2.2 Шаблоны дизайнаСтандартная тема оформления «Joomla!» подходит для демонстрации возможностей системы, но никак не для создания полноценного веб-сайта.
Для использования собственного графического шаблона, необходимо загрузить в папку «/templates/» свою тему оформления, изготовленную по специальным стандартам. В данном случае, у шаблона сайта «Центр занятости населения г. Новомосковска» название темы – «Центр занятости населения г. Новомосковска». Оформление было изготовлено до выполнения проекта стороной заказчика и по его просьбе не изменялось. Применить загруженный шаблон возможно через меню административного интерфейса: «Сайт» – «Шаблоны» – «Шаблоны сайта». Интерфейс выбора шаблона представлен на рисунке 2.2.4.

Рисунок 2.2.4 – Выбор шаблона дизайна сайта
В появившемся окне, администратору системы, предоставляется выбор между установленными темами оформления. Система управления контентом позволяет установить необходимую тему оформления для каждой страницы сайта, либо определить один, единственный, шаблон для всех страниц. Выбор производится кнопками «Назначить» и «Умолчание». При «Назначении» темы оформления для определенных страниц сайта, следует помнить, что шаблон установленный «по-умолчанию» будет применяться для всех остальных страниц. В системе может быть только один шаблон с отметкой «Умолчание». Интерфейс администратора, при необходимости, позволяет производить редактирование шаблонов сайта.
2.2.3 Модули и компонентыСистема управления контентом «Joomla!» имеет модульную структуру и в своем базовом варианте не обеспечивает всех необходимых возможностей, требуемых для реализации готового проекта.
В «Joomla!» присутствует деление на компоненты и модули. «Компонентами» называются расширения, позволяющие добавлять дополнительный функционал к работе системы управления контентом. «Модулями» называются элементы вывода данных, отображение которых настраивается отдельно для каждой страницы веб-сайта. Обычно, в комплекте с компонентами поставляются и модули, обеспечивающие вывод интерактивных элементов и любой информации хранящейся в них в любом предусмотренном шаблоном месте.
Модуль – это определенный участок сайта, позиция которого определяется через интерфейс администратора. В качестве модуля может быть представлены: меню сайта, список последних статей, счетчики посещений, поиск, авторизация пользователей, формы опросов и контактов, любая статическая и динамическая информация, заданная пользователем.
Стоит отметить отдельно, что позиции вывода модулей определяются в шаблоне оформления, действующем на странице. Кроме того, в «Joomla!» существует специальная таблица позиций модулей. Для того, чтобы обозначить в системе позицию модуля, необходимо зайти в следующий пункт меню: «Сайт» – «Шаблоны» – «Расположение модулей».
При использовании стандартных шаблонов оформления, либо шаблонов на основании стандартных макетов дизайна – никаких изменений производить не нужно. Необходимость в изменениях возникает лишь в случаях, когда в шаблон добавляются дополнительные позиции для вывода модулей.
Компонентная структура позволяет обеспечить гибкость и высокие функциональные возможности системы. Используя только необходимые, для работы сайта, модули и компоненты, администраторы веб-ресурса защищают себя от узких мест и уязвимостей, имеющихся в незадействованных компонентах.
В состав стандартного набора входят следующие компоненты:
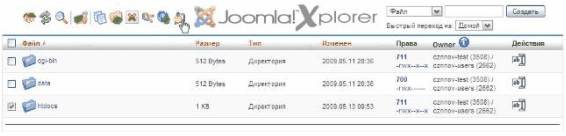
«joomlaXplorer» – один из наиболее интересных компонентов, добавленный в сборке «Lavra Edition». Представляет из себя менеджер файлов, выполняющий любые необходимые администратору операции – копирование, переименование, удаление, редактирование, создание архивов директорий. Все эти возможности реализованы на базе административного интерфейса и не требуют никаких сторонних приложений.
«PentaChat» – хоть компонент и входит в стандартный набор, многим пользователям он кажется бесполезным. Основной функцией является организация видео-чата между пользователями сайта, имеющими веб-камеры. Применяется на порталах знакомств и подобных.
«Syndicate» – компонент предназначенный для экспорта новостных лент, генерируемых сайтом в RSS‑формат. Полезен для экспорта собственных новостей на сторонние интернет-ресурсы поддерживающие данную технологию.
«Баннеры» – компонент позволяющий проводить рекламные компании на страницах сайта. Пригоден для показа графических рекламных объявлений, ведущих на определенные внутренние страницы. Ведет подсчет показов и переходов по баннеру.
«Голосования» – компонент реализующий возможность проведения электронного опроса пользователей и посетителей сайта. При необходимости, позволяет ограничить доступ к голосованию только для зарегистрированных пользователей. В себе имеет гибкую систему настройки голосования и показа результатов.
«Импорт лент новостей (RSS)» – прямая противоположность компоненту «Syndicate». Реализует возможности импорта новостных лент в формате RSS с других интернет-ресурсов. Полностью настраивается вид выводимых данных, их количество и место вывода.
«Контакты» – компонент создан для организации структурированного списка контактных лиц и вывода этого списка на сайт. Не очень удобен, отсутствием гибких шаблонов вывода информации. Для адаптации необходимо изменить шаблон вывода, физически, удалив ненужные элементы из кода.
«Массовая рассылка» – компонент используется для рассылки уведомлений и сообщений пользователям, или каким-то конкретным группам пользователей.
«Ссылки» – каталог ссылок, предоставляющий возможность организовать структурированный каталог ссылок на сторонние веб-ресурсы.
Дополнительные компоненты возможно загрузить из специальной библиотеки, располагающейся на сайте производителя. Некоторые из них имеют русифицированный интерфейс, некоторые являются платными. На момент написания данной работы, на сайте представлено около 4400 компонентов.
Для загрузки дополнительных компонентов необходимо воспользоваться сайтом extensions.joomla/.
В качестве дополнительных компонентов к CMS «Joomla!» возможно устанавливать: форумы, гостевые книги, блоги, галереи, интернет-магазины, видео-конференции, базы документов и многое другое.
При необходимости, существует много компаний, оказывающих платные услуги по созданию компонентов по техническим заданиям заказчиков. Фактически – любую задачу, необходимую администратору, можно решить путем интеграции сторонних компонентов.
Для примера, разберем установку дополнительного компонента «Гостевая книга» в системе управления контентом «Joomla!».
Первоначальная установка начинается с загрузки компонента в систему. Следует воспользоваться встроенным «Менеджером компонентов», зайдя в него через пункты «Установка» – «Компоненты» административного меню.
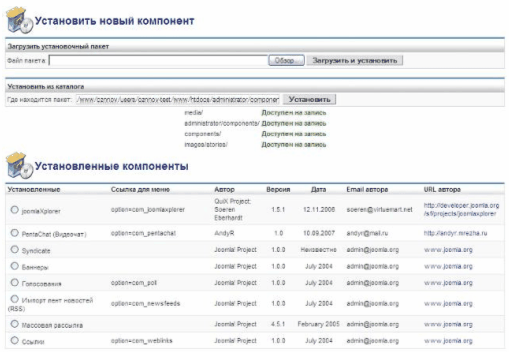
Находясь в «Менеджере компонентов» администратор имеет возможность производить операции по установке и удалению компонентов системы управления контентом. Интерфейс управления компонентами позволяет устанавливать новые путем загрузки архива, либо загружать компонент из определенной папки на сервере. Внешнее устройство интерфейса показано на рисунке 2.2.5.

Рисунок 2.2.5 – Интерфейс управления компонентами
Для загрузки компонента с компьютера администратора следует нажать на кнопку «Обзор» и указать местоположение необходимого компонента. Далее, воспользовавшись кнопкой «Загрузить и установить» администратор веб-ресурса запускает автоматическую установку компонента.
В нашем случае, компонент гостевой книги «Easy Book 1.1» был успешно загружен и установлен в систему управления контентом.
2.3 Создание информационной структуры в системе управления контентом «Joomla!» на примере веб-сайта «Центр занятости населения г. Новомосковска» 2.3.1 Создание разделов и категорийНачинать наполнение любого веб-сайта следует с планирования его информационной структуры и создания инфологической модели.
В системе управления контентом Joomla! существуют три уровня организации информации:
«Разделы» – это большие объединения, состоящие из категорий;
«Категории» – небольшие объединения, вмещающие объекты;
«Объекты контента» – это любой текст или изображения, которые администратор хочет разместить на веб-странице.
Единственная особенность данной структуры в том, что нет возможности создать информационный материал, предварительно не создав для него категорию и раздел.
Разобраться с устройством системы хранения информации в «Joomla!» возможно представив себе следующую систему наполнения: разделы – это ящики, категории – это папки в ящиках, а объекты контента – это бумаги в папках. Еще одним положительным аспектом использования разделов и категорий является возможность привязки каждой из них к своему шаблону.
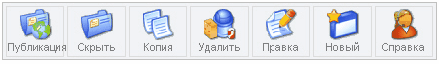
Для управления разделами следует использовать «Менеджер разделов», открывающийся при нажатии на кнопку «Разделы» на панели управления, либо при использовании вкладки меню «Материалы» – «Разделы». Кнопки меню представлены на рисунке 2.3.1.

Рисунок 2.3.1 – Меню операций с разделами
Для создания раздела используется кнопка «Новый». Необходимо обратить особое внимание на заполнение полей, приведенных ниже:
«Заголовок» – краткий заголовок, используемый в меню;
«Имя раздела» – полное название раздела, отображаемое на страницах, (если данное условие включено).
Кроме заголовка и названия, система управления контентом позволяет определить порядок вывода категории в меню администрирования, изображение, отображаемое возле названия категории, уровень доступа пользователей, для просмотра этой категории и краткое описание, отображаемое на странице вывода материалов категории, при условии включения данной функции.
Для примера, создадим несколько разделов: «Новости», «Деятельность ЦЗН», «Рынок труда». Все эти разделы, в будущем, будут включать в себя категории, которые в свою очередь, будут содержать записи.
Нет необходимости создавать раздел для каждого родительского пункта меню сайта, т. к. разделы в «Joomla!» созданы для каталогизации информации, а не для построения структуры меню. Подробнее о создании меню сайта речь пойдет немного позже. «Менеджер разделов» представлен на рисунке 2.3.2.

Рисунок 2.3.2 – Графический интерфейс менеджера разделов
В дальнейшем, возможно добавление, редактирование, удаление разделов и категорий. Но стоит помнить, что готовая, грамотно-спланированная информационная структура, способна сэкономить большое количество времени для разработчиков в будущем.
После анализа и подробного изучения предложенной структуры меню сайта, было принято решение создать следующие категории:
в разделе «Новости» категории «Новости» и «Главная страница»;
в разделе «Деятельность ЦЗН» категории «Услуги работодателям», «К сведению работодателей» и «Регулирование рынка труда»;
в разделе «Рынок труда» категории «Ситуация на рынке труда» и «Содействие занятости».
Для создания, редактирования и удаления категорий необходимо использовать «Менеджер категорий», открывающийся при нажатии на кнопку «Категории» на панели управления, либо при использовании вкладки меню «Материалы» – «Категории».
Категории в «Joomla!» создаются аналогично разделам – кнопкой «Новая» в верхней части интерфейса. Единственным отличием является наличие выпадающего списка «Раздел» на странице создания категории. Данный список помогает определить принадлежность каждой категории сайта к родительскому разделу.
После создания всех необходимых категорий, стоит задуматься о том, какой информацией наполнять категории, а какую сделать статической страницей.
Основной смысл использования разделов и категорий заключается в необходимости создания динамической, постоянно-обновляемой структуры организации и представления информации на сайте.
Если какой-то раздел или документ содержит не обновляющуюся информацию, либо эта информация занимает всего одну страницу, нет смысла помещать его в какую-то категорию или раздел, или темболее, создавать для него новую категорию или раздел. Необходимо создать «Статическую страницу» с содержимым документа и внести эту страницу в меню.
В таком случае, сервер избавится от необходимости постоянно генерировать одинаковую страницу. Этот факт значительно упростит работу системе управления контентом, особенно если объем статической информации достаточно большой.
Кроме того, администраторы сайта лишаются необходимости создавать запутанную структуру из категорий, содержащих всего один или два материала.
В данном проекте статическими следует сделать следующие страницы: «Государственные услуги», «Нормативные документы», «Вакансии», «Наши партнеры», «Месторасположение», «Телефоны ГУ ТО ЦЗН», «Координаты СЗН ТО», «Координаты ФСЗ».
2.3.2 Создание информационного материалаУспешно создав каркас информационной структуры сайта, следует переходить к его наполнению. Как уже говорилось выше, в системе управления контентом «Joomla!» существует два типа информационного материала:
«динамический» – являющийся наследником какой-либо категории и раздела;
«статический» – имеющий все атрибуты и функции динамического, но не принадлежащий категориям и разделам.
Процесс создания типов содержимого отличается только необходимостью указания категории и раздела, в случае с динамическим содержимым.
Для удобства, в дальнейшем, все динамические записи будут называться «материал», а все статические – «страница».
Для начала, наполним категории нашего сайта необходимым содержимым. Для добавления нового материала, на главной странице палении администрирования существует кнопка «Добавить материал». Кроме того, возможно добавление материала через пункты меню:
«Материалы» – «Материалы по разделам» – далее следует указать нужный раздел и выбрать пункт «Материалы в (название выбранного раздела)»;
«Материалы» – «Все материалы» – далее выбрать кнопку «Новый».
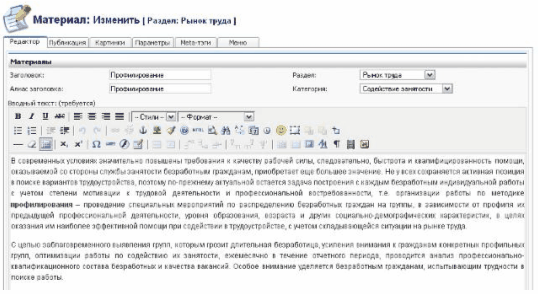
При добавлении нового материала следует уделить особое внимание следующим полям:
«Заголовок» – поле, отображаемое как заголовок при выводе материала;
«Алиас заголовка» – дополнительное поле, часто используется модулями расширения, например, ЧПУ и дополнительными функциями шаблонов;
«Раздел» – родительский раздел записи;
«Категория» – категория записи;
«Вводный текст» – текст записи, отображаемый до кнопки «Подробнее».
«Основной текст» – текст записи, отображаемый при полном просмотре записи. Выводится после «Вводного текста». Заполнять необязательно, обычно используется в больших информационных материалах.
Система управления контентом оснащена удобным графическим редактором, позволяющим пользователям, без знаний языка разметки HTML, успешно создавать сложные в оформлении документы.
При необходимости, существует возможность заменить графический редактор на любой внешний модуль, поддерживающий «Joomla!». Графический редактор представлен на рисунке 2.3.3.

Рисунок 2.3.3 – Графический редактор. Создание материала
На странице создания материала существует блок с закладками, обеспечивающий дополнительные возможности настройки публикуемого материала. Внешний вид закладок изображен на рисунке 2.3.4.
![]()
Рисунок 2.3.4 – Графический редактор материала. Блок закладок
Вкладка «Редактор» содержит в себе все перечисленные выше поля и позволяет ввести необходимую для отображения информацию.
Вкладка «Публикация» позволяет определить параметры: показа материала на главной странице, ограниченной публикации материала, уровня доступа и данных об авторе материала.
Вкладка «Картинки» создана для управления встроенной в «Joomla!» функцией присоединения изображений к записи. Вставка изображений производится при генерации страницы, то есть на лету.
В БД хранятся ссылки на необходимые изображения, что в свою очередь помогает сохранить ее от чрезмерных нагрузок. Вкладка «Картинки» представлена на рисунке 2.3.5.

Рисунок 2.3.5 – Графический редактор материала. Вкладка «Картинки»
Стоит отметить, что реализация вставки картинок через данную вкладку выполнена крайне неудобно. Администратору, для того, чтобы вставить необходимую картинку необходимо воспользоваться функцией «Медиа менеджер», загружая ее на сервер.
Далее, по средствам вставки в текст функции <! – mosimage–>, выбранные для существующего материала картинки добавляются к записи. Причем, первое упоминание данной функции будет означать вывод первой картинки из списка «Картинки материала», при написании <! – mosimage–> в тексте во второй раз, будет вставляться вторая картинка и так далее.
Для работы с графикой в «Joomla!» не существует удобных и простых, стандартных средств. Данный факт является одним из существенных недостатков, т. к. для вставки картинок в текст необходимо использовать «Медиа менеджером» или загружать изображения, по средствам FTP‑подключения, на сайт и ссылаться на нужное изображение операторами языка HTML.
Вкладка «Параметры» отвечает за настройки отображения материала на странице вывода. Параметры работают только тогда, когда страница материала открывается полностью (не работают на страницах новостей или списков категорий, в которых отображается только «Вводный текст»).
Вкладка «Мета-теэги» содержит всего два поля «Description» и «Keywords». Тег «Description» следует заполнить кратким описанием страницы, которое будет использоваться поисковыми системами для индексации. При отсутствии тега поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Тег «Keywords» широко используется в «поисковой оптимизации». При заполнении, необходимо использовать ключевые слова материала, причем их количество не должно превышать десять слов.
Вкладка «Меню», представленная на «Рисунке 2.3.6», позволяется добавить статью в определенное меню веб-сайта. Одна запись может фигурировать в нескольких меню и при этом иметь разные названия. Создавать пункты меню через редактор материалов не очень удобно, так как нет возможности настроить параметры создаваемой ссылки. Процесс отображен на рисунке 2.3.6.

Рисунок 2.3.6 – Графический редактор материала. Вкладка «Меню»
Заполнив статью текстом и отредактировав все необходимые параметры в дополнительных вкладках, следует сохранить новый материал, нажав на кнопку «Сохранить» или «Применить». Кнопки меню интерфейса редактирования показаны на рисунке 2.3.7.

Рисунок 2.3.7 – Графический редактор материала. Меню операций с файлом.
Кроме того, имеется возможность демонстрационного просмотра статьи в отельном окне, для выявления ошибок и неточностей, без перехода на страницу материала.
После сохранения, новый материал появится на странице с материалами той категории, в которую он был помещен при написании.
Для просмотра всех материалов необходимо нажать на кнопку «Материалы» на главной странице административного интерфейса, или воспользоваться пунктом меню «Материалы» – «Все материалы». Менеджер материалов представлен на рисунке 2.3.8.

Рисунок 2.3.8 – Интерфейс администратора. Материалы всех категорий
Для создания статического объекта не относящегося не к одной категории, проще говоря – статической страницы, следует нажать на кнопку «Статичные материалы», располагающуюся на главной странице административного интерфейса, либо воспользоваться пунктом меню «Материалы» – «Статичные материалы» – «Новый».
Графический интерфейс повторяет «Создание записи», кроме функций «вводного» и «полного» текста. В данном случае, используется только одно текстовое поле для введения информации на страницу.
При желании, возможно разбить один текст на несколько связанных страниц. Данная возможность реализуется кнопкой «Разрыв страницы», представленной на рисунке 2.3.9.
![]()
Рисунок 2.3.9 – Деление информации на страницы и вставка картинок
После сохранения, новая страница появится в разделе меню «Статические материалы». Стоит отметить, что стандартными средствами CMS, нельзя вывести «статический» контент на главную страницу веб-ресурса.
2.3.3 Создание элементов менюПосле успешного добавления всего материала появляется возможность перейти к заключительной стадии создания информационной структуры сайта. В системе управления контентом «Joomla!» нет прямой зависимости категорий, разделов и элементов меню. Администратор ресурса сам может определять, какие ссылки ему необходимо отображать в меню сайта.
Устройство системы управления контентом вносит свои ограничения в процесс создания и публикации пунктов меню. Для начала, разберем схему построения меню на сайте.
Меню в «Joomla!» – это модуль, отображаемый в определенном, заранее обозначенном месте, состоящий из ссылок на статические документы, содержимое категорий и различные компоненты системы управления контентом.
Во время знакомства со структурой графических шаблонов «Joomla!» уже упоминались контейнеры расположения модулей, их значимость и функции. Стоит отметить, что вывод меню возможен лишь в том месте графического шаблона, где обозначен контейнер для вывода модуля. В готовых, коммерческих и бесплатных, шаблонах существуют контейнеры, специально созданные для отображения меню. Для удобства администратора, они расположены в верхней, боковой и нижней частях страницы.
Первым шагом организации вывода меню в «Joomla!» является создание модуля, определение его позиции и свойств отображения на странице.
После первоначальной установки, в системе уже имеются стандартные модули меню «Главное меню», «Меню пользователя», «Другое меню», «Верхнее меню». Насколько видно по названиям первые три элемента – боковые, а последний – верхний. В принципе, нет никакой разницы в том, как будет называться модуль меню, главное – чтобы в его настройках был установлен контейнер шаблона, располагающийся в необходимом месте.
Исходя из графического шаблона сайта «Центра занятости города Новомосковска» на сайте следует использовать два меню – верхнее и боковое, дублирующие друг друга по содержанию.
Для настройки отображения бокового меню откроем пункт «Модули» – «Модули сайта», далее выберем «Главное меню».
На появившейся странице конфигурации модуля необходимо уделить особое внимание параметрам:
«Заголовок» – заголовок меню, выводимый на страницах сайта при включении функции «Показывать заголовок»;
«Позиция» – название контейнера, выводящего модуль меню;
«Порядок» – последовательность вывода модуля в контейнере шаблона оформления сайта (если выводится сразу несколько модулей в одном контейнере);
«Уровень доступа» – позволяет определить группу пользователей, которым будет отображаться данный модуль меню (полезно для ограничения доступа к некоторым разделам сайта);
«Публикация» – определяет включено ли отображение меню на сайте;
«Имя меню» – позволяет выбрать необходимое, для отображения в данном модуле, меню из общего списка;
«Стиль меню» – вертикальное или горизонтальное расположение кнопок (изменяется при выводе верхнего и бокового меню);
«Развернуть меню» – при древовидной структуре, позволяет развернуть все подпункты и показывать их вместе с основными пунктами меню.
Внешний вид конфигурации модуля представлен на рисунке 2.3.10.

Рисунок 2.3.10 – Конфигурация модуля в «Joomla!»
Базовая конфигурация модуля «Главное меню» уже поддерживает вывод вертикального меню из блока ссылок «mainmenu» для всех посетителей сайта, следовательно, для обычного отображения никаких изменений вносить не требуется.
Все перечисленные выше параметры настраиваются и для любых блоков меню, в независимости от того, в какой части страницы они отображаются.
Так как, по проекту, оба меню дублируют друг-друга необходимо выполнить конфигурацию «Верхнего меню» аналогичным образом. После входа в настройки, следует указать «Имя меню» – «mainmenu» и включить публикацию данного модуля.
После завершения конфигурации модулей меню, следует перейти к заполнению блоков со ссылками, которые и будут выводиться на страницах сайта.
Для управления ссылками меню существует кнопка «Меню» на главной странице административного интерфейса, либо возможно воспользоваться кнопками «Меню» – «mainmenu», графическое отображение которых представлено на рисунке 2.3.11.

Рисунок 2.3.11 – Выполнение входа в «Менеджер меню»
Раздел «Менеджер меню» позволяет осуществлять операции с различными группами ссылок в системе управления контентом. Немного выше, описывался процесс добавления модулей отображения меню, в котором говорилось о необходимости указывать «Имя меню» – «mainmenu». Менеджер меню создан специально для редактирования группы ссылок, таких как «mainmenu». Администратор может создать любое количество групп и выводить их с помощью модулей на сайт.
Для редактирования группы ссылок «mainmenu», выводимой на сайт модулем «Главное меню», следует выбрать пункты «Меню» – «mainmenu» в административном меню, либо нажать на кнопку «Редактировать пункты меню» распложенную напротив названия «mainmenu».
В менеджере меню доступны следующие кнопки: «Публикация», «Скрыть», «Перенести», «Копия», «В корзину», «Правка», «Новый», «Справка». Для добавления новых ссылок необходимо воспользоваться кнопкой «Новый» в верхней части экрана.
Система управления контентом позволяет создавать ссылки на различные объекты сайта, в зависимости от потребности администратора ими могут быть:
«Блог – материалы категории» – при переходе по ссылке, пользователю выводятся все материалы выбранной категории;
«Блог – материалы раздела» – при переходе по ссылке, пользователю выводятся все материалы выбранного раздела;
«Ссылка на материал» – при переходе по ссылке, пользователь попадает на страницу с определенным материалом;
«Ссылка на статическую страницу» – при переходе по ссылке, пользователь попадает на «статическую страницу»;
«Таблица – материалы категории» – позволяет выводить на страницу таблицу с заголовками всех материалов выбранной категории;
«Таблица – материалы раздела» – позволяет выводить на страницу таблицу с заголовками всех материалов выбранном разделе;
«Компонент» – ссылается на объект компонента, например, на форму контакта или гостевую книгу.
Фактически, тип выбранной ссылки определяет вид представления данных на странице.
В работе над сайтом «Центра занятости г. Новомосковска» используется три вида ссылок – «Блог – материалы категории», «Статическая страница» и «Компонент».
В качестве «Статических страниц» представлены следующие разделы сайта: «Деятельность ЦЗН», «Государственные услуги», «Нормативные документы», «Вакансии», «Наши партнеры», «Месторасположение», «Телефоны ГУ ТО ЦЗН», «Координаты СЗН Тульской области», «Координаты Федеральной службы занятости населения».
Для добавления ссылки меню на «Статическую страницу» необходимо воспользоваться кнопкой «Новый» менеджера меню, в появившемся окне следует выбрать «Ссылка – статичный материал». Графическое представление выбора показано на рисунке 2.3.12.
![]()
Рисунок 2.3.12 – Выбор типа содержимого меню
В новом окне, администратору будет предоставлен выбор из имеющихся статических страниц, создание которых описывалось в разделе 2.3.2. Кроме того, будет предложено ввести «Имя ссылки», «Родительский элемент меню», «Уровень доступа» и «Публикацию». Без положительного значения параметра «Публикация» ссылка не будет присутствовать в меню сайта.
При выборе стороннего пункта меню в качестве родителя, создаваемая ссылка становится его подпунктом. Пример выбора родителя показан на рисунке 2.3.13.

Рисунок 2.3.13 – Выбор родительского пункта меню
В данном случае, пункт «Государственные услуги» является подпунктом страницы «Деятельность ЦЗН» в «Главном меню».
Для вывода ссылки «Материалов категории» необходимо воспользоваться кнопкой «Новый» менеджера меню, в появившемся окне следует выбрать «Блог – содержимое категории». Графическое представление выбора показано на рисунке 2.3.14.
![]()
Рисунок 2.3.14 – Выбор типа содержимого меню
В новом окне, также как и в случае со статическими страницами, администратору будет предоставлен выбор из списка имеющихся на сайте категорий. Система управления контентом «Joomla!» позволяет выводить материалы нескольких категорий, по одной ссылке меню. Для реализации данной возможности, следует выбрать нужные категории при создании ссылки.
Кроме указания категории, материалы которой будут выводиться по данной ссылке, администратору системы необходимо указать «Имя ссылки»; «Родительский пункт меню»; количество материалов, выводимых полностью (вводный и основной текст); количество материалов, представленных только вводным текстом; количество материалов, представленных в виде ссылок.
Создание ссылки на определенный компонент «Joomla!» происходит аналогичным способом. Воспользовавшись кнопкой «Новый» в менеджере меню, следует выбрать пункт «Компонент». Часть интерфейса показана на рисунке 2.3.15.
![]()
Рисунок 2.3.15 – Выбор типа содержимого меню
В появившемся окне, администратору системы будет предоставлен выбор из компонентов, на которые возможна установка ссылки. Кроме того необходимо указать «Имя ссылки», отображаемое в меню сайта.
На главной странице «Менеджера меню» представлены все ссылки редактируемого меню в иерархическом порядке. Используя переключатель «Публикация», администратор имеет возможность устанавливать параметры видимости отдельных элементов меню. Для изменения порядка ссылок, необходимо использовать поля «Порядок» и «Двигать». Интерфейс «Менеджера меню» с добавленными ссылками представлен на рисунке 2.3.16.

Рисунок 2.3.16 – «Менеджер меню» в системе управления контентом «Joomla!»
2.3.4 Заполнение главной страницыГлавная страница – это визитная карточка любого интернет-ресурса. Именно увидев главную страницу, пользователь решает – остаться на данном сайте или нет. Система управления контентом «Joomla!» позволяет создать главную страницу с динамическими блоками информации, легко-изменяемыми шаблонными дизайна, наполненную самыми современными материалами со всего веб-сайта.
Как уже говорилось в разделе 2.3.2 – стандартными средствами, на главную страницу, возможно разместить только объекты каких-либо категорий или разделов.
Кроме того, многие веб-ресурсы используют дополнительные модули с информационным материалом, именно на главной странице, для обеспечения большей динамичности и интерактивности.
В случае с сайтом «Центр занятости населения города Новомосковска», была создана специальная категория «Главная страница» в разделе «Новости». Она носит лишь организационный характер и материалы, помещенные в нее, не отмеченные свойством «На главной странице», на сайте выводиться не будут.
Для отображения нескольких материалов, следует положительно отметить, в каждом из этих материалов, условие «На главной странице», после чего, выбранные статьи попадут на главную страницу интернет-сайта.
Посмотреть текущие материалы, публикуемые на главной странице возможно воспользовавшись кнопкой «Главная страница» на первой странице административного интерфейса, либо зайдя через пункт меню «Материалы» – «Материалы на главной». Интерфейс менеджера материалов показан на рисунке 2.3.17».

Рисунок 2.3.17 – Менеджер материалов, опубликованных на главной странице
2.4 Обслуживание системы управления контентом «Joomla!» 2.4.1 Изменение шаблонов оформления и позиций модулейОчень часто, после успешного наполнения сайта информационным материалом, выявляются какие-то неточности в структуре расположения модулей на странице, либо в самом шаблоне оформления веб-сайта.
Для выбора, редактирования и замены шаблона оформления в системе управления контентом «Joomla!» существует специальный интерфейс «Менеджер шаблонов». Он представлен на рисунке 2.4.1.

Рисунок 2.4.1 – «Менеджер шаблонов» в CMS «Joomla!»
Для входа необходимо воспользоваться меню административного интерфейса «Сайт» – «Шаблоны» – «Шаблоны сайта». Менеджер шаблонов позволяет обозначить шаблон «По умолчанию», выводимый на каждой странице сайта. Кроме того, существует возможность «Назначить» определенный шаблон на определенные страницы веб-сайта, в данном случае, шаблон «По умолчанию» будет проигнорирован.
Система управления контентом имеет встроенные редакторы HTML и CSS, что позволяет без физического подключения к FTP‑серверу, через административный интерфейс, вносить изменения в файлы шаблона и применять их.
Дополнительными функциями редактора шаблонов являются «Удаление» и «Создание нового шаблона».
Даталогическая модель базы данных системы управления контентом «Joomla!» представлена в приложении Б.
Для изменения и добавления позиции модулей, необходимо воспользоваться «Менеджером модулей», зайдя в следующий пункт меню: «Модули» – «Модули сайта». Графическое представление интерфейса управления модулями представлено на рисунке 2.4.2.

Рисунок 2.4.2 – Менеджер модулей системы управления контентом «Joomla!».
Данный менеджер позволяет определять позицию модуля на сайте, параметры его публикации, очередность публикации при отображении сразу нескольких модулей.
Параметр «Публикация» позволяет включать и отключать отображение модуля на страницах сайта.
2.4.2 Изменение категорий и разделовПри обслуживании сайта и поддержании его в работающем состоянии, часто возникает необходимость изменить название какой-либо категории или раздела, либо перенести материал из одной категории в другую. Система управления контентом предоставляет администратору удобный интерфейс для реализации данных возможностей.
Для изменения имени раздела или категории необходимо выполнить вход в «Менеджер разделов» или «Менеджер категорий». Далее заходим в интересующий раздел или категорию и изменяем поля «Имя категории» и «Заголовок категории» или «Имя раздела» и «Заголовок раздела».
Система управления контентом позволяет переносить категории из одного раздела в другой. Данная функция реализуется установкой галочек напротив категорий, которые необходимо перенести в другой раздел. Далее администратору необходимо воспользоваться кнопкой «Перенос». Интерфейс менеджера категорий представлен на рисунке 2.4.3.

Рисунок 2.4.3 – Графический интерфейс «Менеджера категорий»
Для переноса материалов из одной категорию в другую используется подобная технология. Процесс переноса осуществляется из «Менеджера материалов», доступного через кнопку «Материалы» на главной странице административного интерфейса, или через меню «Материалы» – «Все материалы». Процесс переноса нескольких материалов показан на рисунке 2.4.4.

Рисунок 2.4.4 – Перенос материалов из одной категории в другую
Находясь в менеджере, необходимо выбрать подготовленные для переноса статьи и нажать на кнопку «Перенос». Далее, администратору будет предложено выбрать новую категорию для данных материалов.
2.4.3 Изменение блоков менюМеню сайта – это указатели, по которым ориентируются пользователи. От актуального, корректно-составленного и удобного в использовании меню, зависит, сможет ли посетитель найти необходимую ему информацию.
Система управления контентом «Joomla!» позволяет эффктивно работать со ссылками меню, создавать различные элементы, изменять стилевые параметры отображения, создавать несколько меню на одной странице.
Для редактирования меню, следует воспользоваться «Менеджером меню», вход в которой производится по средствам нажатия на кнопку «Меню» на главной странице административного интерфейса.
Редактор меню позволяет «Переносить», «Удалять», «Копировать», «Публиковать», «Скрывать», «Править» различные элементы. Например, имеется возможность исправить ссылку на определенную категорию, без ее удаления. Для этого стоит просто выбрать нужную ссылку и в поле «Категория» выбрать новое значение.
Перенос элементов меню схож с переносом записей и категорий. В любой момент администратор может запретить публикацию любого из пунктов меню, не удаляя его. Таким образом можно ограничить раздел, над которым ведутся технические работы, от лишних глаз.
Одной из функций менеджера меню в системе управления контентом «Joomla!» является ограничение публикации ссылок на определенных страницах сайта. Возможности CMS позволяют указать на каких страницах стоит отображать какие-то ссылки или группы ссылок, а на каких – нет.
Похожие ограничения существуют и для групп пользователей, для которых администратор устанавливает привилегии на доступ к определенным элементам меню.
2.4.4 Изменение информационного материалаРедакторы и авторы сайта сталкиваются с вопросами публикации материала почти каждый день. Система управления контентом позволяет не только опубликовывать новый материал при помощи удобного графического редактора, но и дает возможность редактировать, удалять, копировать и перемещать уже имеющийся в системе материал. Все перечисленные выше действия, возможны как со статичным материалом, так и с материалом находящимся в каких-либо категориях и разделах.
Редактирование записей происходит через вкладки меню «Материалы» – «Все материалы», либо можно зайти в конкретный раздел выбрав пункт «Материалы по разделам», количество записей будет намного меньше, что сделает выбор материалов для редактирования более удобным.
После выбора нужного материала, администратор попадет в интерфейс повторяющий интерфейс создания материала. Единственным отличием является присутствие уже набранного «Заголовка», «Вводного текста» и возможно «Полного текста». На рисунке 2.4.5 представлен интерфейс редактирования имеющегося материала.

Рисунок 2.4.5 – Редактор материалов в CMS «Joomla!»
Все первоначальные функции редактора доступны и при редактировании. Возможно изменить «Раздел» и «Категорию» записи. Присутствуют все необходимые стилевые решения. После завершения редактирования следует нажать кнопку «Сохранить».
Подобным образом, но через меню «Материалы» – «Статичные материалы» происходит редактирование статичных страниц, не относящихся не к одному разделу или категории.
2.4.5 Создание резервной копии информации
Резервное копирование позволяет обезопасить веб-ресурс от нежелательных потерь данных. Даже в случае программной ошибки, взлома или утери информации, резервное копирование позволяет восстановить, до последнего актуального состояния, базу данных и файлы системы управления контентом.
Для резервного копирования файлов в системе управления контентом используется компонент «JoomlaXplorer». Вход в компонент осуществляется через пункт «Компоненты» – «JoomlaXplorer» в меню административного интерфейса. Внешнее представление компонента показано на рисунке 2.4.6.

Рисунок 2.4.6 – Интерфейс компонента «JoomlaXplorer».
Компонент имеет широкие возможности по копированию, редактированию, переносу, удалению, переименованию, изменению разрешений и архивированию файлов.
Для создания резервной копии файлов системы управления контентом, необходимо отметить галочкой папку «htdocs» и нажать на кнопку «Архивировать». В появившемся окне администратор указывает имя файла и тип архива. Графический интерфейс создания архива файлов представлен на рисунке 2.4.7.

Рисунок 2.4.7 – Создание резервной копии файлов веб-сайта
После успешного создания, внутри архива будет находиться вся файловая структура сайта.
Файлы в системе управления контентом обеспечивают выполнение всех функций, но не содержат информационных данных веб-сайта. Все материалы и настройки хранятся в базе данных MySQL. Для обеспечения резервного копирования БД используется приложение «PHPMyAdmin».
Для работы с «PHPMyAdmin» следует авторизоваться путем ввода имени пользователя и пароля на сайте https://phpmyadmin.hc/. В данном случае, имя пользователя – «cznnov_czntest», пароль – «qwerty123».
После успешного входа необходимо нажать на кнопку «Экспорт». На появившейся странице следует выбрать базу данных – «wwwcznnov_czntest», отметить пункт «Сохранить как файл», установить кодировку базы данных – «windows‑1251», указать вид архива – «zip» и нажать на кнопку «ОК». Окно экспорта базы данных представлено на рисунке 2.4.8.

Рисунок 2.4.8 – Экспорт базы данных в файл
2.4.6 Восстановление резервной копииВосстановление из резервной копии, обычно, происходит путем экспорта копии базы данных и перезаписывания ее текущего состояние.
Намного реже, чем восстановление базы данных, приходится использовать восстановление файлов системы. Восстановление БД производится через «PHPMyAdmin».
Приложение предназначено для управления базами данных сервера MySQL. Управление подразумевает создание, удаление и редактирование баз данных, их таблиц и записей. Возможно выполнение стороннего SQL‑кода.
Для работы с приложением следует авторизоваться. Импорт более старой версии базы подразумевает отсутствие данных в текущей. Перед импортом данных из резервной копии необходимо очистить текущую БД.
На главной странице приложения следует выбрать базу данных, используемую системой управления контентом. В случае с сайтом «Центр занятости населения г. Новомосковска» название БД – «wwwcznnovru_czntest».
Далее каждую таблицу БД необходимо отметить галочкой, либо, немного пролистав страницу вниз, использовать пункт «Отметить все» и выбрать действие «С отмеченными:» – «Удалить». База данных будет очищена от отмеченных таблиц. Пример удаления таблиц показан на рисунке 2.4.9.

Рисунок 2.4.9 – Удаление таблиц из базы данных в «PHPMyAdmin»
После успешного удаления всех таблиц необходимо нажать на кнопку «Импорт». Указав последнюю скачанную копию базы данных и кодировку «windows‑1251», нажать на кнопку «ОК». Резервная копия БД импортирована.
2.5 Функциональные возможности системы управления контентом «Wordpress» на примере веб-сайта ЗАО «Росинтел»
2.5.1 Анализ исходного веб-ресурсаВ качестве площадки для реализации и развертывания проекта на системе управления контентом «Wordpress» был выбран веб-сайт ЗАО «Росинтел».
До модернизации, веб-ресурс был создан на базе статических HTML‑страниц и имел следующие разделы: «Наш город», «Наша фирма», «Оборудование», «Услуги», «Клиенты», «Это интересно!?».
Не один из разделов не обладал динамическими возможностями. При глобальных изменениях, например изменения в контактной информации, каждая страница сайта редактировалась и обновлялась вручную, что отнимало огромное количество времени, делало процесс обновления неудобным и трудозатратным. Изменение графического оформления и добавление новых страниц в меню также влекло за собой изменение исходного кода каждой из страниц. Внешний вид исходного веб-сайта представлен на рисунке 2.5.1

Рисунок 2.5.1 – Главная страница исходного веб-сайта ЗАО «Росинтел»
2.5.2 Разработка и внедрение новой структуры представления данныхНа основании данных, полученных во время анализа имеющегося ресурса, был сделан вывод о реорганизации существующей структуры представления данных на сайте.
Во всех разделах была изменена текстовая информация. Разделы «Оборудование», «Услуги», «Клиенты», «Это интересно!?» были удалены.
Благодаря функциональным особенностями системы управления контентом «Wordpress», на веб-сайте «ЗАО Росинтел» была создана структура, представленная на рисунке 2.5.2.

Рисунок 2.5.2 – Информационная структура нового веб-сайта ЗАО «Росинтел»
Приведенная на рисунке 2.5.2 структура создана при помощи встроенных средств системы управления контентом «Wordpress». Страницы «Контакты», «О компании», «Новомосковск», «Как оплатить» являются статическими, но управляются и редактируются через панель администратора в системе управления контентом.
Разделы сайта «Подключить интернет», «Поддержка клиентов», «Тарифные планы», «Бесплатный антивирус», «Локальные ресурсы», «Личный кабинет» являются динамическими. Например, при помощи компонентов системы управления контентом, на страницах подключения новых пользователей к сети, выводится удобная форма ввода личной информации.
Все поступившие данные записываются в БД и одновременно отправляются на электронную почту менеджеров, для обеспечения обратной связи пользователя с сотрудником компании.
На главную страницу также были добавлены интерактивные компоненты. При помощи системы управления контентом была обеспечена возможность организовать динамическую новостную ленту, меняющиеся рекламные баннеры и понятную конечному пользователю систему меню. Внешний вид главной страницы показан на рисунке 2.5.3.

Рисунок 2.5.3 – Главная страница нового веб-сайта ЗАО «Росинтел»
Поддержка единого шаблона обеспечила возможность своевременного внесения изменений в оформление, сделав веб-ресурс более гибким и удобным в использовании, как пользователями, так и администраторами.
Простой в использовании, функциональный и практичный административный интерфейс позволяет выполнять любые операции по редактированию содержимого, изменению структуры сайта, добавлению нового функционала на страницу, редактированию пользователей и многого другого.
2.5.3 Функциональные возможности «Wordpress»Одной из главных особенностей «Wordpress» является структура организации базы данных, даталогическая модель которой представлена в «Приложении Г». Гибкость и функциональность связей позволяют создавать и выводить на страницу материал любого вида с любыми параметрами.
Встроенная система «тегирования» создает дополнительные связи для материалов сайта, что при необходимости, позволяет оперировать всеми записями, соответствующими определенным условиям.
Например, на странице «Тарифные планы» друг за другом выводятся все записи с ключевым словом «тарифы». Появление новой статьи с данным ключом, в любом разделе сайта, автоматически отобразит материал на странице «Тарифные планы».
На главной странице сайта, при появлении новости с ключевым словом «график работы», заголовок статьи выделяется красным цветом.
На странице «Локальные ресурсы» каждый пользователь ЗАО «Росинтел» может ознакомиться со списком локальных ресурсов и добавить свой, путем ввода информации о ресурсе в специальную форму. После проверки администратором, данные появляются на сайте компании в соответствующем разделе.
В системе управления контентом «Wordpress» предлагается гибкая схема организации структуры сайта на основе таксономии. Таксономия – механизм, позволяющий создавать произвольное количество связей между объектами содержимого сайта и ассоциировать их с «Ключами записей», «Категориями записей» или «Категориями ссылок».
«Категории», «Ключевые слова» и «Ссылки» могут представлять плоские или иерархические списки, либо сложные структуры, где элемент может иметь несколько «родителей» и несколько дочерних элементов. С помощью подобной схемы одними и теми же компонентами системы управления контентом возможна организация различных вариантов структуризации, обработки, редактирования и вывода содержимого.
Даталогическая модель базы данных представлена в приложении В.
Кроме «Таксономии» и «Ключевых слов» система управления контентом Wordpress имеет:
открытый исходный код;
возможности развернутого контроля политик учетных записей;
гибкие возможности контроля публикации информационных материалов;
возможности ввода ограничений на публикацию для каждой группы пользователей;
удобный, настраиваемый административный интерфейс;
систему контроля ревизий информационного материала, позволяющую в любой момент времени изменить, восстановить, дополнить или сравнить текущую версию публикации с предшествующими, измененными в определенный момент времени версиями;
удобный, функциональный, создающий чистый HTML‑код, графический редактор текста, с привычным, похожим на Microsoft Word интерфейсом, облегчающий жизнь пользователям, не знакомым с языком разметки;
систему автосохранения набираемого в редакторе текста, для предотвращения потери информации из-за программного или аппаратного сбоя на стороне клиента;
возможность сохранения недописанного материала в качестве «черновика»;
встроенную систему оповещений о выходе новых версий самой CMS и установленных компонентов;
возможности экспорта и импорта информационных материалов по средством технологий «RSS», «Atom», «XML»;
технологию «виджетов», позволяющую не только отображать любой динамический материал (ссылки, заголовки, RSS, меню, текст, графический контент) в удобном для администратора месте, но и создавать классы и указывать очередность вывода;
встроенный редактор ЧПУ, делающий ссылки на записи сайта более привлекательными для роботов поисковых систем;
шаблонный дизайн графического оформления страниц, создающий гибкость, простоту редактирования, дающий возможность установить стандарт выполнения любых шаблонов для данной системы управления;
встроенные возможности резервного копирования базы данных по расписанию и отправки архива на email администратора;
систему комментирования записей пользователями и гостями проекта, возможности назначения прав на комментирование, антиспам модуль;
инструмент автоматического обновления до более свежей версии;
систему контроля безопасности, позволяющую в реальном времени осуществлять мониторинг уязвимостей и изменений в потенциально-опасных файлах;
возможность встроенными средствами защитить определенные папки веб-сервера, от посещения пользователями, путем полного запрета доступа конкретным подсетям или установки режима авторизации;
веб-интерфейс редактирования шаблонов с подсветкой HTML‑кода;
систему контроля версий шаблонов, позволяющую восстанавливать состояние файлов шаблона графического дизайна и показывать различия в коде;
возможность ограничения доступа к интерфейсу администратора по спискам разрешенных IP‑адресов;
более 1000 страниц документации, с полным описанием всех функций и переменных исходного когда проекта, на английском языке;
более 4000 бесплатных компонентов, добавляющих дополнительный функционал;
более 1000 бесплатных графических шаблонов, распространяемых бесплатно на сайте проекта;
5608765 загрузок дистрибутива, по данным официального сайта на начало мая 2009 года.
2.6 Анализ методов защиты систем управления контентомПосле успешной установки и настройки системы управления контентом, зачастую возникает вопрос о методах защиты веб-ресурса от несанкционированного доступа и хакерских атак.
На сегодняшний момент сайт это часть инфраструктуры предприятия. Он также плотно ассоциируется с брендом компании, как визитная карточка, логотип или что-либо подобное. Взломанный сайт – это удар по репутации и имиджу компании. Например, в крупных компаниях, которые котируются на бирже, появление уязвимости вызывало колебание курса акций.
Для определения мер безопасности, составим список потенциальных угроз, для любого сайта, работающего на движке системы управления контентом:
SQL‑инъекция (по данным компании Positive Technologies, каждый второй веб-сайт в сети интернет подвержен SQL‑инъекции);
отсутствие регулирования прав на запись в каталогах CMS;
отсутствие механизма, обеспечивающего контроль целостности исходного кода системы управления контентом;
стандартные пароли на доступ к панели администрирования;
возможность доступа к административному интерфейсу с любых IP;
подмена содержимого;
межсайтовое выполнение сценариев (XSS);
переполнение буфера;
отказ в обслуживании;
взлом сторонних веб-приложений, размещаемых на одном сервере с системой управления контентом;
взлом базы данных системы управления контентом.
Список угроз достаточно велик, нет смысла приводить все возможности взлома, так как любой программный продукт содержит уязвимости.
Единственное различие на данный момент – материальные средства, которые необходимо затратить для получения какого-либо доступа.
Для обеспечения высокого уровня защищенности следует выполнять ряд мер по безопасности:
аудит информационной среды (сервера, ОС, распределение прав доступа);
аудит веб-приложений;
контроль целостности исходного кода;
постоянный мониторинг проекта;
ежедневное резервное копирование базы данных и файлов системы;
единая система авторизации для всех веб-приложений (CMS, форумы);
возможность шифрования информации при передаче;
журналирование неудачных попыток авторизации и любых попыток взлома;
настройка активной реакции системы при попытке вторжения на сайт;
разграничение доступа между пользователями (доступ к файлам и каталогам, доступ к модулям и логическим операциям в модулях);
независимость системы контроля доступа от бизнес-логики страницы (ограничение доступа к административному интерфейсу по спискам IP).
На сайтах «Центр занятости населения г. Новомосковска», ЗАО «Росинтел» и других веб-проектах, выполненных за время изучения данной проблемы, были приняты меры по обеспечению безопасности систем управления контентом.
Многие из перечисленных выше возможностей, уже реализованы в современных CMS, например, в «Wordpress» на сайте ЗАО «Росинтел».
Постоянные обновления версии системы управления контентом, свеб-сервера Apache, сервера баз данных и других компонентов системы, используемых для обеспечения работы веб-сайта, позволяют уменьшить количество уязвимостей.
Главным и, возможно, самым эффективным способом реализации безопасности веб-приложения является минимизация возможности доступа к административным ресурсам системы управления контентом, базы данных и сервера в целом.
2.7 Сравнительный обзор систем управления контентомСистемы управления контентом, рассмотренные в данной дипломной работе являются бесплатными и свободно распространяемыми по лицензии GPL. В данной ситуации имеются свои плюсы и минусы. С одной стороны – открытый исходный кож позволяет дорабатывать, изменять, добавлять элементы систем управления контентом без необходимости связи с разработчиками. С другой – дает возможность злоумышленникам подробно изучить все «узкие места» и воспользоваться ошибками разработчиков.
В плане безопасности, «Wordpress» является более защищенным из-за встроенных возможностей ограничения доступа к административному интерфейсу, инструментам создания «ревизий» информационного материала, гибких функций разделения административных прав между пользователями.
Система управления контентом «Joomla!» имеет большое количество выявленных уязвимостей, постоянно закрываемых заплатками разработчиков. В данный момент система выпускается в двух дервиях 1.5.х и 1.0.х. Версия 1.0.х, с 16 июля более не поддерживается. В данном случае, есть необходимость переводить все имеющиеся проекты на версию 1.5.15 и выше.
В плане удобства и функциональности – обе системы управления контентом показали себя хорошо. У каждой есть свои преимущества и недостатки, каждая создана для отдельного класса сайтов. «Joomla!» больше подходит для стандартных проектов, выполняющих функцию представления определенной информации заказчика, каталогизации по разделам, добавления форм связи. «Wordpress» обеспечивает весь функционал «Joomla!», имеет уникальные возможности по работе неограниченного числа авторов одновременно, более гибкий в настройке и расширении.
Подходя со стороны пользователя – обе системы пригодны для комфортного просмотра страниц и получения информации. В случае использования «Joomla!» время генерации страницы несколько больше, чем при просмотре сайтов построенных на «Wordpress».
Обе системы обладают административным интерфейсом, предназначенным для создания, редактирования и удаления записей; манипуляций с темами оформления и внутренними параметрами системы; добавления расширений и операций с пользователями. «Wordpress» имеет более дружественную административную панель, легко-изменяемую и удобную в использовании.
Исходя из расхода системных ресурсов – «Wordpress» является более ресурсо-потребляющим. Нагрузка на ОЗУ сервера составляет 50–120 Мб, в зависимости от установленных модулей дополнения. При использовании «Joomla!» нагрузка доходит до 20–40 Мб.
Работа с шаблонами оформления в обеих системах организована на высоком уровне. Обе позволяют изменять код шаблона из интерфейса администратора. «Wordpress» имеет более гибкие решения и внутренние операторы, что позволяет добавлять на сайт интерактивные элементы без каких-либо ограничений. Структура шаблона более прозрачна, допускается выполнение произвольного PHP‑кода.
При разработке и вводе в эксплуатацию обе системы показали себя на высоком уровне. После детального изучения функциональных особенностей, можно сделать вывод о том, что системы предназначены для сайтов разного уровня и класса. Обе системы пригодны для создания типовых веб-сайтов. При организации интернет-сообществ или крупных медиа-проектов следует использовать «Wordpress» или более серьезные, коробочные продукты. Для сайтов-визиток и информационных сайтов с посещаемостью менее 5000 в сутки отлично подойдет «Joomla!».
Заключение
Проведено исследование предметной области. На основе результатов разработана новая структура представления данных в информационных системах обоих проектов; созданы модели данных каждого раздела; имеющиеся контроллеры данных, выполняющие функцию по обработке и выполнению операций, оптимизированы под поставленные требования; созданы новые веб-формы и элементы дизайна для ввода, вывода и обработки данных.
Информационная система «Центр занятости населения г. Новомосковска» была перенесена на виртуальный хостинг, находящийся в датацентрне компании «Хостинг-Центр РБК». Зарегистрировано отдельное доменное имя второго уровня.
При разработке веб-ресурсов были использованы две различные системы управления контентом. Данный факт позволил провести сравнительный анализ обеих систем.
Результатом выполненной работы стали полноценные информационные системы, позволяющие производить публикацию любого материала, создающие инструменты коммуникации между заказчиками и посетителями ресурса, удобные и гибкие в администрировании, интуитивно-понятные конечному пользователю, готовые к расширению и дальнейшей модернизации.
Интернет-ресурс, созданный для Центра занятости населения, позволит получить исчерпывающую информацию о представленных вакансиях, предоставит возможности просмотра новостей и быстрого поиска по информационным материалам сайта – трудовому законодательству и публикациям центра занятости.
Применяемая система многопользовательского доступа, при необходимости, предоставит возможность ввести на сайте раздел публикации резюме, способствующий созданию кадровой базы соискателей. Создано полноценное описание функциональных элементов ресурса, позволяющее сотрудницам ЦЗН самостоятельно заниматься обновлением собственного сайта.
Веб-ресурс ЗАО «Росинтел» претерпел кардинальные изменения. Они коснулись как информационной структуры, так и технической реализации отображения страниц.
Переход на систему управления контентом позволил отказаться от вывода статических страниц и предоставил возможность размещать динамические блоки на сайте. Создан стиль оформления и графический шаблон.
Появившийся раздел технической поддержки клиентов, с подробным описанием часто возникающих проблема, поможет повысить эффективность службы технической поддержки и даст возможность пользователям самим решать свои проблемы.
Специализированный раздел позволяет выбрать необходимый тарифный план и отправить заявку на подключение к сети Интернет, не выходя из своего дома. Данный метод успешно зарекомендовал себя с первых дней запуска нового веб-сайта. Многие клиенты не имеют возможности, в течении рабочего дня, приезжать в офис и тратить 30 минут на уточнение личных данных, заключение договора и выбор тарифного плана.
В данный момент, на сайте ЗАО «Росинтел» реализованы базовые возможности функционала – формы принятия заявок на подключение, вывод статей и новостей по разделам, сбор статистики просмотров, а также многопользовательский административный интерфейс, позволяющий производить операции с информационным материалом.
Проанализировав выполненную работу можно предложить несколько путей развития созданных веб-сайтов. В зависимости от дальнейшего позиционирования, возможно регулярное наполнение ресурсов постоянно-обновляющимися элементами, например – свежие, актуальные и интересные информационные статьи.
Многим соискателям работы удобно загружать свои резюме на страницы сайта, где работодатели могут ознакомиться с полным описанием их качеств и навыков. Появление такого раздела на веб-сайте «Центр занятости населения города Новомосковска» предоставит работодателям и лицам ищущим работу, расширенные возможности по коммуникации и выбору.
С развитием Интернета появляется все больше идей по организации взаимодействия пользователей конкретных интернет-проектов между собой. Возможна модернизация существующей системы ЗАО «Росинтел» в социально-направленный ресурс для клиентов компании, с разделением по группам, домашними страницами, лентами новостей, объединениям по району проживания и интересам.
Кроме того, при развитии веб-сайта ЗАО «Росинтел», стоит уделить отдельное внимание автоматизации подключения и отключения услуг, процесса выбора и переключения тарифного плана. В данный момент все эти действия производится ручным переключением и добавлением. Автоматизирование процессов посредством веб-сайта, позволит сохранить время работников компании, уменьшить время реакции на запрос пользователя и повысить уровень престижа компании в глазах клиентов.
Рассуждая о итогах выполненной работы, стоит также отметить широкие возможности, обеих систем, для дальнейшей модернизации. Тысячи готовых компонентов и платформа с открытым исходным кодом предоставляют разработчику возможности для реализации любых будущих целей, идей и проектов.
Список использованных источников
1 Рассохин Д.Е., Лебедев А.Г. World Wide Web – информационная паутина в сети Интернет. – М.:Техиздат, 2002. –115 с.
2 Интернет // Википедия – свободная энциклопедия. Страница «Интернет».
ru./wiki/Internet
3 Общая статистика интернет-сайтов // Сайт компании «Netcraft». Страница «May 2009 Web Server Survey».
newscraft/archives/2009/05/27/may_2009_web_server_survey.html
4 Экслер А.Б. Укрощение Интернета, или Самый полный и понятный самоучитель работы в Сети. – М.:НТ Пресс, 2007. –944 с.
5 PHP // Википедия – свободная энциклопедия. Страница «PHP».
ru./wiki/PHP
6 Бенкен Е.С. PHP, MySQL, XML: программирование для Интернета. – С. Пб.:BHV, 2008. –570 с.
7 Харрис Э. PHP/MySQL для начинающих. – С. Пб.:Издательство «КУДИЦ-Образ», 2005. –384 с.
8 Конверс Т.А. PHP 5 и MySQL. Разработка и внедрение. Библия пользователя. – М.: «Вильямс», 2006. –1216 с.
9 MySQL // Википедия – свободная энциклопедия. Страница «MySQL».
ru./wiki/MySQL
10 Введение в MySQL // Русское сообщество разработчиков MySQL. Раздел «Документы». Страница «Введение».
mysql/docs/ilyin/
11 CMS // Википедия – свободная энциклопедия. Страница «Системы управления содержимым».
ru./wiki/Системы_управлния_содержимым
12 Учебник по CMF/CMS Drupal // Веб-сайт Drupal BZ. Страница «BZ DRUPAL HANDBOOK».
drupal.bz/bz_drupal_handbook
13 Joomla! // Википедия – свободная энциклопедия. Страница «Joomla!».
ru./wiki/Joomla
14 Хаген Г.Ф. Создание веб-сайтов с помощью Joomla! 1.5 / Пер. с англ. – М.:Вильямс, 2008. -352 с.
14 Рамел Д.А. Joomla! / Пер. с англ. – С. Пб.:BHV, 2008. -572 с.
15 Единый указатель ресурсов // Википедия – свободная энциклопедия. Страница «URL».
ru./wiki/URL
16 Веб-сервер Apache // Википедия – свободная энциклопедия. Страница «Apache».
ru./wiki/Apache
17 Веб-сервер IIS // Википедия – свободная энциклопедия. Страница «Apache».
ru./wiki/IIS
18 Трехуровневая архитектура // Википедия – свободная энциклопедия. Страница «Трехуровневая архитектура».
ru./wiki/Трехуровневая_архитектура
19 Лобковская О.З., Шабанова Н.Ю. Методические указания для специальности 2202 «Автоматизированные системы обработки информации и управления» по технико-экономическому обоснованию дипломных проектов и работ, НИ РХТУ им. Д.И. Менделеева, Новомосковск, 2006. –40 с.
20 Рельзультаты ежеквартального опроса профессиональных участников рынка веб-разработок // Веб-сайт CMS Magazine – аналитический портал рынка веб-разработок. Страница «Исследования».
research.cmsmagazine/
21 Определение категорий В1‑В4 помещений (извлечения из НПБ 105–03 и ГОСТ 12.1.004–91).
22 СанПиН 2.2.2/2.4.1340–03. Гигиенические требования к персональным электронно-вычислительным машинам и организации работы.
Приложения
Приложение А Данные доступа к веб-ресурсу ЦЗН г. НовомосковскаДля входа в панель администрирования хостинга применяются данные:
адрес hc;
имя пользователя «cznnovru»
пароль «qwerty123cznpass»
Для обеспечения ftp‑подключения к главному сайту используются данные:
сервер «cznnov»
имя пользователя «cznnov»
пароль «qwerty123»
Для обеспечения ftp‑подключения к тестовому сайту используются данные:
сервер «cznnov»
имя пользователя «cznnov-test»
пароль «qwerty123»
Для обеспечения ftp‑подключения к тестовому сайту используются данные:
сервер «cznnov»
имя пользователя «cznnov-test»
пароль «qwerty123»
Приложение Б
Даталогическая модель базы данных «Joomla» 
Приложение В
Даталогическая модель базы данных «Wordpress»